
// 425 (X), 3 (Y) RECTANGLE // 542 (center X), 122 (center Y) CIRCLE var canvas = document.getElementById("mazecanvas"); var context = canvas.getContext("2d"); var currRectX = 425; var currRectY = 3; var mazeWidth = 556; var mazeHeight = 556; var intervalVar; function drawMazeAndRectangle(rectX, rectY) { makeWhite(0, 0, canvas.width, canvas.height); var mazeImg = new Image(); mazeImg.onload = function() { context.drawImage(mazeImg, 0, 0); drawRectangle(rectX, rectY, "#0000FF"); context.beginPath(); //终点标志 context.arc(15, 115, 7, 0, 2 * Math.PI, false); context.closePath(); context.fillStyle = '#00FF00'; context.fill(); }; mazeImg.src = "img/maze2.gif"; } 一款基于html5 canvas实现的走出迷宫网页小游戏代码,html5迷宫游戏下载,迷宫游戏在线玩。
html5特效21642018-01-24
非常简单的html5 canvas实现的圆形转盘抽奖代码,无需jQuery就可以实现的抽奖转盘特效。 var fillStyle = ['rgb(255,154,2)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)'] ,fillText = ['一等奖','二等奖','三等奖','四等奖','五等奖','六等奖','7等奖','8等奖','9等奖','10等奖'] ,width = 400 ,height = 400 ,c_x = 200 ,c_y =200 ,radius = 170 // 圆盘半径 ,canvas = document.getElementById('bg') ,index =0 ,timer = null ,running = false // 是否运行中 ,speed = 300 // 速度 ,isBeginPrize = false // 是否开始抽奖 ,stepping=0 // 步数,经过一个扇形为1步 ,basecircle = 3 // 点击开始时,圆盘旋转的圈数,旋转玩指定圈数之后,再根据selected的值确定奖项 ,selected =0; // 最终选中第几个扇形,也就是确定几等奖
html5特效23102018-01-24
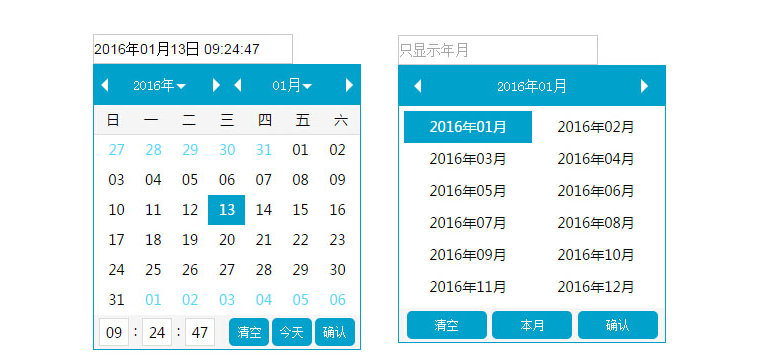
jeDate带时分秒日期选择插件是一款除了包含日期范围限制,开始日期设定,自定义日期格式,时间戳转换,当天的前后若干天返回,时分秒选择,智能响应,自动纠错,节日识别,操作等常规功能外,还拥有更多趋近完美的解决方案。 js代码 <script type="text/javascript" src="jeDate/jedate.js"></script> <script type="text/javascript"> //jeDate.skin('gray'); jeDate({ dateCell:"#indate",//isinitVal:true, format:"YYYY-MM", isTime:false, //isClear:false, minDate:"2015-10-19 00:00:00", maxDate:"2016-11-8 00:00:00" }) jeDate({ dateCell:"#dateinfo", format:"YYYY年MM月DD日 hh:mm:ss", isinitVal:true, isTime:true, //isClear:false, minDate:"2014-09-19 00:00:00", okfun:function(val){alert(val)} }) //alert("YYYY/MM".match(/\w |d /g).join("-")) </script>
html5特效19832018-01-24
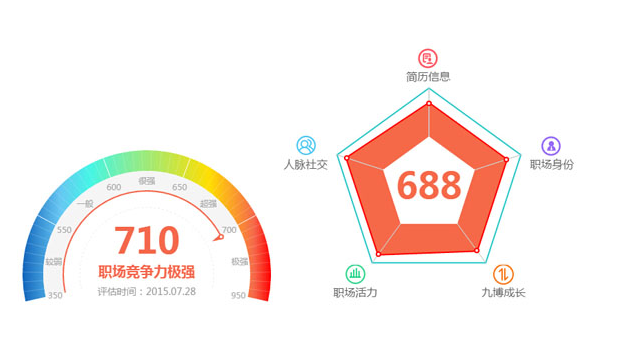
这是一款基于Canvas实现漂亮的仿支付宝芝麻信用信用评估仪表盘图表和雷达图表特效,Canvas图表代码。 js代码 <script src="chart.meter.js"></script> <script src="chart.radar.js"></script> <script> window.onload = function(){ Meter.setOptions({ element: 'meter', centerPoint: { x: 180, y: 180 }, radius: 180, data: { value: 710, title: '职场竞争力{t}', subTitle: '评估时间:2015.07.28', area: [{ min: 350, max: 550, text: '较弱' },{ min: 550, max: 600, text: '一般' },{ min: 600, max: 650, text: '很强' },{ min: 650, max: 700, text: '超强' },{ min: 700, max: 950, text: '极强' }] } }).init(); Radar.setOptions({ element: 'radar', radius: 140, polar: [ { text: '简历信息', max: 190, icon: { sx: 0, sy: 0, w: 32, h: 33, l: -17, t: -60 } }, { text: '职场身份', max: 190, icon: { sx: 32, sy: 0, w: 30, h: 33, l: 30, t: -30 } }, { text: '九博成长', max: 190, icon: { sx: 61, sy: 0, w: 32, h: 33, l: 10, t: 0 } }, { text: '职场活力', max: 190, icon: { sx: 93, sy: 0, w: 31, h: 33, l: -40, t: 0 } }, { text: '人脉社交', max: 190, icon: { sx: 124, sy: 0, w: 29, h: 33, l: -60, t: -30 } } ], title: '{v}', data: [130, 130, 130, 148, 150], styles: { 标签: {### 图片:'icon.png' } } })。在里面();### } </脚本>
html5特效25202018-01-24
这是一款带有上下箭头控制,使用bootstrap的布局实现的幻灯片切换代码,jQuery图片垂直滑动切换幻灯片特效。 引入js文件 <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.easing.js"></script> <script src="js/vertical-slider.js"></script>
html5特效16042018-01-24
一款鼠标拖动滑块进行图片前后修改对比显示js特效,拖动滑块图片对比代码。 js代码 <script> var divisor = document.getElementById("divisor"), slider = document.getElementById("slider"); function moveDivisor() {divisor.style.width = slider.value "%";} </script>
html5特效24712018-01-24
这是一款简单实用基于jQuery CSS3 html5实现的手机移动端入住日期和离店日期选择代码,手机端酒店预订日期选择日历插件。 js代码 <script type="text/javascript" src="dateRange.js"></script> <script type="text/javascript"> // var STATS_START_TIME = '4329148800'; var dateRange1 = new pickerDateRange('date1', { aRecent90Days : 'aRecent90Days', //最近90天 // isTodayValid : true, startDate: '2017-09-05', endDate: '2017-09-08', needCompare : false, defaultText : ' 离开 ', autoSubmit : false, inputTrigger : 'input_trigger1', theme : 'ta' }); </script>
html5特效30292018-01-18
一款基于html5实现的手机触屏幻灯片切换代码,手机移动端LightBox幻灯片图片轮播插件下载。 js代码 <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('#lightgallery').lightGallery(); }); </script> <script src="js/picturefill.min.js"></script> <script src="dist/js/lightgallery.js"></script> <script src="dist/js/lg-fullscreen.js"></script> <script src="dist/js/lg-thumbnail.js"></script> <script src="dist/js/lg-video.js"></script> <script src="dist/js/lg-autoplay.js"></script> <script src="dist/js/lg-zoom.js"></script> <script src="dist/js/lg-hash.js"></script> <script src="dist/js/lg-pager.js"></script> <script src="js/jquery.mousewheel.min.js"></script>
html5特效14202018-01-18
width="0" height="0" viewBox="0 0 1366 768" xml:space="preserve"> <过滤器 id="blur0"> <feGaussianBlur in="SourceGraphic" stdDeviation="0 0" /> </过滤器> <过滤器 id="blur1"> <feGaussianBlur in="SourceGraphic" stdDeviation="5 0" /> </过滤器> <过滤器 id="blur2"> <feGaussianBlur in="SourceGraphic" stdDeviation="12 0" /> </过滤器> <过滤器 id="blur3"> <feGaussianBlur in="SourceGraphic" stdDeviation="20 0" /> </过滤器> <过滤器 id="blur4"> <feGaussianBlur in="SourceGraphic" stdDeviation="35 1" /> </过滤器> <过滤器 id="blur5"> <feGaussianBlur in="SourceGraphic" stdDeviation="50 1" /> </过滤器> </defs> </svg> 这是一段HTML5全屏图片动态模糊切换代码,需要的朋友可以下载使用。
html5特效14712018-01-18
@keyframes move_wave { 0% { transform: translateX(0) translateZ(0) scaleY(1) } 50% { transform: translateX(-25%) translateZ(0) scaleY(0.55) } 100% { transform: translateX(-50%) translateZ(0) scaleY(1) } } .waveWrapper { overflow: hidden; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; } .waveWrapperInner { position: absolute; width: 100%; overflow: hidden; height: 100%; bottom: -1px; background-image: linear-gradient(to top, #86377b 20%, #27273c 80%); } CSS3逼真水波浪动画特效是一款效果逼真的水波浮动动画效果,放到网页上面可以让网页更具活力。
html5特效27332018-01-18
js代码 <script> $(document).on("mousemove", function(event) { $(".hole").css({ "top": event.pageY, "left": event.pageX }); }); </script> 这是一款CSS3实现的支持点击按住鼠标左键图片遮罩放大显示代码,挺不错的CSS3图片特效。
html5特效12652018-01-18
引入js文件 <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/willesPlay.js" type="text/javascript" charset="utf-8"></script> 这是一款基于jQuery+HTML5实现电脑手机通用MP4视频播放器插件下载,HTML5网页视频播放器代码。
html5特效48082018-01-17
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <元名称=“视口”内容=“宽度=设备宽度,初始比例= 1.0”> CSS3实现西洋镜连续动画效果 </头> <br><br><br><br> </块引用> </body> 一款使用CSS3的帧动画和3D转换 rms来制作的,在动画动画的动画计时函数参数使用步骤来处理,制作出类似西洋镜的连续动画效果。
html5特效20842018-01-17
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html5 css3 3D螺旋动画特效</title> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </head> <body> <div class="helix"> <div id="container" class="dblHelix"></div> </div> <script src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html> 一款炫酷的基于html5 css3实现的螺旋动画特效,全屏css3网页动画效果。
html5特效19222018-01-17
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <元名称=“视口”内容=“宽度=设备宽度,初始比例= 1.0”> HTML5 SVG 字体图标点赞动画效果 </头> 17种HTML5 SVG字体图标点赞动画效果,使用font-awesome作为图标,采用SVG技术,在用户点击图标时产生各种炫酷的图标动画效果。
html5特效17442018-01-12
head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML5 3D动画标签云代码</title> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <style type="text/css"> #tag-cloud{ width:640px; height:480px; margin: 50px auto; } </style> </head> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <div id='tag-cloud'></div> </div> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/jquery.svg3dtagcloud.min.js"></script> <script> 这是一款不需要额外的CSS样式,可使用鼠标与标签进行互动,并提供很多参数来控制标签云的外观的HTML5 3D动画标签云代码。
html5特效25222018-01-12
<script type="text/javascript" src="js/jquery.min.js"></script> <style> html,body { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } .container{ width: 100%; height: 100%; margin: 0; padding: 0; background-color: #000000; } </style> </head> <body> <div id="jsi-jellyfish-container" class="container"></div> <script> var RENDERER = { JELLYFISH_RATE: 0.00015, DUST_RATE: 0.0005, ADJUST_DISTANCE : 100, ADJUST_OFFSET : 5, init : function(){ this.setParameters(); this.reconstructMethod(); this.createElements(); this.bindEvent(); this.render(); }, h5游动的水母动画特效是一款canvas绘制的海底水母动画背景效果,鼠标指针所到之处有灯光效果。
html5特效13902018-01-10
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>html5 canvas卡通孙悟空人物形象动画特效</title> <style> body{text-align:center;padding-top:3em;} </style> </head> <body><script src="/demos/googlegg.js"></script> <canvas width="650" height="478"></canvas> <script> (function(){ var cvs=document.querySelector("canvas"), g=cvs.getContext("2d"); g.lineWidth=2; //右臂 g.beginPath(); g.strokeStyle="#DE821B"; g.fillStyle="#FFDE00"; g.moveTo(261,337); g.quadraticCurveTo(268,328,287,320); g.lineTo(323,357); g.quadraticCurveTo(281,415,243,377); g.closePath(); g.fill(); g.stroke(); 一款效果非常逼真的html5 canvas卡通孙悟空人物形象动画特效,canvas绘制可爱的卡通孙悟空代码。
html5特效29402018-01-10
HTML5化学分子结构网页背景动画效果 <脚本 src="js/jquery.min.js"></脚本> 身体 {### 保证金:0; 填充:0; 溢出:隐藏; 背景:#2d9b95; 背景:-moz-radial-gradient(中心,椭圆覆盖,#2d9b95 0%,#0e1329 100%); 背景:-webkit-gradient(径向,中心中心,0px,中心中心,100%,颜色停止(0%,#2d9b95),颜色停止(100%,#0e1329)); 背景:-webkit-radial-gradient(中心,椭圆覆盖,#2d9b95 0%,#0e1329 100%); 背景:-o-radial-gradient(中心,椭圆覆盖,#2d9b95 0%,#0e1329 100%); 背景:-ms-radial-gradient(中心,椭圆覆盖,#2d9b95 0%,#0e1329 100%); 背景:径向渐变(中心椭圆,#2d9b95 0%,#0e1329 100%); 过滤器:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2d9b95',endColorstr='#0e1329',GradientType=1 ); } </风格> </头> HTML5化学分子结构网页背景动画效果是一款HTML5 Canvas类似的化学分子动画,分子结构背景动画代码。
html5特效29812018-01-10
<!doctype html> <html> <head> <meta charset="utf-8"> <title>html5心形动画跟随鼠标光标运动特效 </title> <style> body { overflow: hidden; margin: 0; } </style> </head> <body> <canvas></canvas> <script> 'use strict'; // Initial Setup var canvas = document.querySelector('canvas'); var c = canvas.getContext('2d'); canvas.width = innerWidth; canvas.height = innerHeight; // Variables html5心形动画跟随鼠标光标运动特效,html5 canvas绘制心形动画,鼠标移动时组合成心形的线条动画会散开跟随鼠标运动,当鼠标停下来后又重新组合成心形。
html5特效32172018-01-06