
代码片段: 小< ;/我> </标签> <标签类=“mdl-icon-toggle mdl-js-icon-toggle mdl-js-ripple-effect”> 中< ;/我> </标签> 大< ;/我> </label></span></div>
html5特效21312018-06-04
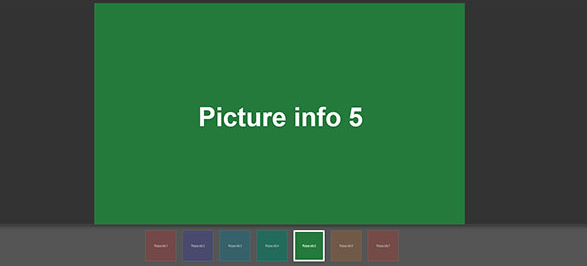
js代码 <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src='js/hammer.min.js'></script> <script src='js/slider.js'></script> <script> $('#pbSlider0').pbTouchSlider({ slider_Wrap: '#pbSliderWrap0', slider_Threshold: 10, slider_Speed:600, slider_Ease:'ease-out', slider_Drag : true, slider_Arrows: { enabled : true }, slider_Dots: { class :'.o-slider-pagination', enabled : true }, slider_Breakpoints: { default: { height: 500 }, tablet: { height: 350, media: 1024 }, smartphone: { height: 250, media: 768 } } });
html5特效39472018-06-04
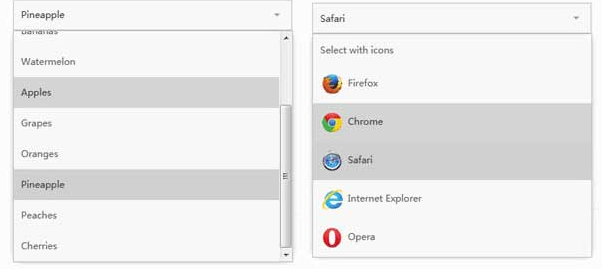
引入js文件 <script src="public/lib/jquery.min.js"></script> <script src="public/lib/prism.js"></script> <script src="public/lib/jquery.minicolors.min.js"></script> <script src="public/jquery.selectric.js"></script> <script src="public/lib/demo.js"></script>
html5特效22562018-06-04
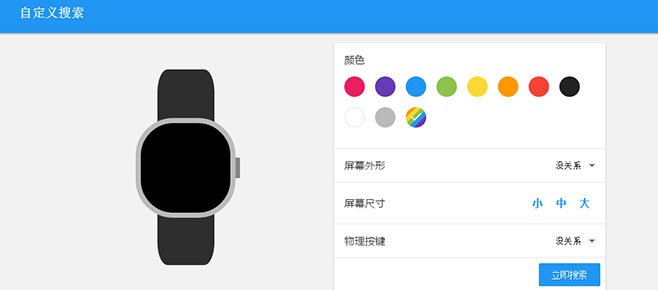
引入js文件 <script type="text/javascript" src='js/material.min.js'></script> <script type="text/javascript" src='js/svg.min.js'></script> <script type="text/javascript" src='js/tinycolor.min.js'></script> <script type="text/javascript" src="js/index.js"></script>
html5特效19472018-06-04
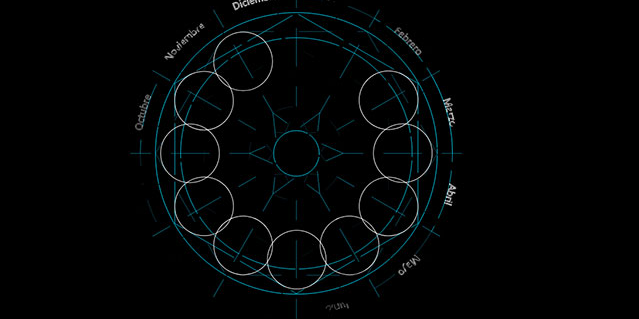
代码片段: dashArray[0] = i; dashArray[1] = (100 - i); 破折号偏移 = i * 2; if (this.localName === '路径') { $(这个) .attr('笔划', 'rgba(' color.join(',') ')') .attr('行程-dasharray', dashArray.join(',')) .attr('笔画-dashoffset', dashOffset); } 别的 {### $(这个) .attr('描边', 'rgba(255,255,255,' 颜色[3] ')') .attr('行程-dasharray', dashArray.join(',')) .attr('笔画-dashoffset', dashOffset); }
html5特效20482018-06-04
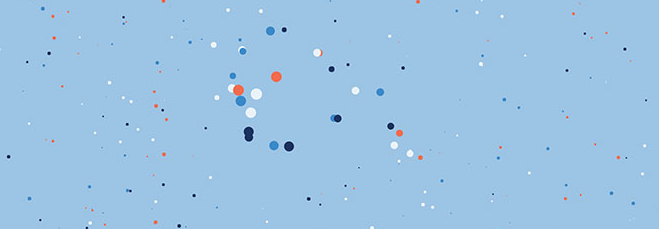
js代码 <script src="js/TweenMax.min.js"></script> <script> var numP = 50; TweenMax.set("#content", {transformOrigin:"50% -45%"}) //TweenMax.fromTo("#particles", .7, {background:'rgb(16,17,24)'}, {background:'rgb(18,15,23)', repeat:-1, yoyo:true, ease:Elastic.easeInOut}) for (var i = 0; i<=numP; i++) { if (i==0){ TweenMax.set("#p0", {scale:0}) //loop(document.getElementById('p0'), 0); } else { var _p = document.getElementById('p0').cloneNode(false); _p.id = "p" + i; document.getElementById('particles').appendChild(_p); TweenMax.fromTo(_p, 13, { x:120+110*Math.random(), y:200+250*Math.random(), scale:3*Math.random() },{ bezier:{ type:'thru', values:[ {x:99+60*Math.random(), y:50+100*Math.random(), scale:.5+Math.random(), alpha:1}, {x:40+80*Math.random(), y:200+160*Math.random(), scale:3-Math.random(), alpha:0.25}, {x:60+60*Math.random(), y:390+50*Math.random(), scale:3*Math.random(), alpha:.7+.3*Math.random()}], }, onComplete:loop, onCompleteParams:[_p], ease:Sine.easeInOut }).progress(i/numP) } } function loop(_p){ var tl = new TimelineMax({yoyo:true, repeat:-1}) //.to(_p, 3, {x:100+50*Math.random(), y:380+50*Math.random(), scale:1+2*Math.random(), ease:Linear.easeNone}, 0) .to(_p, 14, { ease:Sine.easeInOut,//Linear.easeNone, bezier:{ type:'thru', values:[ {x:190+30*Math.random(), y:100+60*Math.random(), scale:3-Math.random()}, {x:190+50*Math.random(), y:150+100*Math.random(), scale:.5+Math.random(), alpha:1}, {x:190-60*Math.random(), y:200+160*Math.random(), scale:3-Math.random(), alpha:0.25}, {x:200-70*Math.random(), y:390+50*Math.random(), scale:3*Math.random(), alpha:1}], }}) } window.addEventListener('mousemove',function(e){ TweenMax.to("#content", .5, {x:-400+800*(e.clientX/window.innerWidth), rotation:-25+50*(e.clientX/window.innerWidth)}) })</script>
html5特效21712018-06-04
代码片段: 。按钮 {### 背景颜色:#F9D448; /* 土黄色 */ 边框:无; 白颜色;### 内边距:6px 15px; 文本对齐:居中; 边框半径:25px; 文本装饰:无; 显示:内联块; 字体大小:16px; 边距:4px 2px; 光标:指针; -webkit-transition-duration:0.4s; /* 苹果浏览器 */### 过渡持续时间:0.4s;
html5特效17792018-06-04
代码片段: 身体 {### 背景颜色:#02aff1; } #中心 {### 位置:绝对; 顶部:50%; 左:50%; 顶部边距:-180px; 左边距:-75px; 宽度:150px; 高度:80px; 字体系列:“Lato”,无衬线; 字体粗细:600; 字体大小:16px; 颜色:#fff; 文本对齐:居中; -webkit-font-smoothing:抗锯齿; }
html5特效19232018-06-04
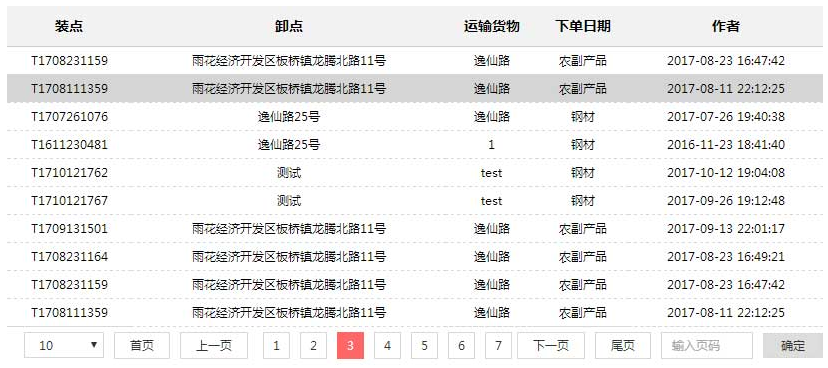
js代码 <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <!-- <script type="text/javascript" src="back-endPage.js"></script> --> <!-- 后台分页 --> <script type="text/javascript" src="js/front-endPage.js"></script><!-- 前台分页 --> <script type="text/javascript" src="js/shujv2.js"></script> <script type="text/javascript"> //前台分页的样子 $('#histroyBox').CJJTable({ 'title':["装点","卸点","运输货物","下单日期","作者"],//thead中的标题 必填 'body':["taskCode","startAddr","endAddr","varietiesTypeName","createDate","customerName"],//tbody td 取值的字段 必填 'display':[1,1,1,1,1,2],//隐藏域,1显示,2隐藏 必填 'pageNUmber':10,//每页显示的条数 选填 'pageLength':data.length,//选填 'url':data,//数据源 必填 dbTrclick:function(e){//双击tr事件 alert(e.find('.taskCode').html()) } }); //后台分页的样子 /*$('#histroyBox').CJJTable({ 'title':["装点","卸点","运输货物","下单日期"],//thead中的标题 必填 'body':["contactName","contactMobliePhone","carrierName","taskNum","taskCustomerExpectPrice","taskCustomerBudgetFreight"],//tbody td 取值的字段 必填 'display':[1,1,1,1,2,2],//隐藏域,1显示,2隐藏 必填 'pageJson':{ "taskId":528710, "pageSize":100,//ajax请求参数中的每页展示数量 选填 "token":"yJUmunFeG3REqisYAmCfeA" }, 'url':'api/quoted/quotedList',//数据源 必填 dbTrclick:function(that){ //双击tr事件 alert(that.find('.contactName').html()) } });*/ </script>
html5特效15832018-06-01
html代码 <div class="center"> <h1 class="mimic"> mimic.css </h1> <div class="description"> 选择下面列表功能测试 </div> <div class="controls"> <form> <div class="select"> <select> <option value="boomerang">boomerang</option> <option value="swivelChair">swivel chair</option> <option value="gettinInYoFace">gettin' in yo face</option> <option value="airplanePropeller">airplane propeller</option> <option value="pulsate">pulsate</option> <option value="candleInTheWind">candle in the wind</option> <option value="highlighter">highlighter</option> <option value="lawnMower">lawn mower</option> <option value="bungee">bungee</option> <option value="nope">nope</option> <option value="heartBeat">heartbeat</option> <option value="sleepyEyes">sleepy eyes</option> <option value="plummit">plummit</option> <option value="dropItLikeItsHot">drop it like it's hot</option> <option value="gettinLifted">lifted</option> <option value="glaucoma">glaucoma</option> <option value="chameleon">chameleon</option> <option value="backdrop">backdrop</option> </select> </div> <button>mimic</button> </form> </div> </div>
html5特效18332018-06-01
引入js文件 <script src="js/imagesloaded.pkgd.min.js"></script> <script src="js/charming.min.js"></script> <script src="js/anime.min.js"></script> <script src="js/demo1.js"></script>
html5特效17502018-06-01
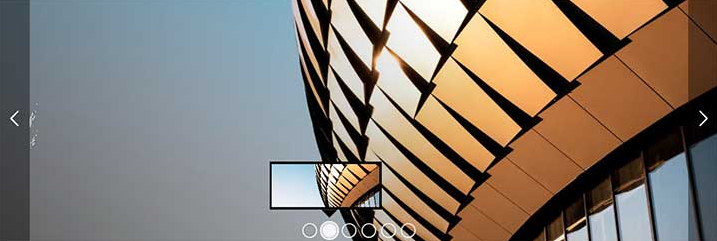
js代码 <script type="text/javascript" src="js/pgwslideshow.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('.pgwSlideshow').pgwSlideshow({ transitionEffect:'fading', autoSlide:true }); }); </script>
html5特效14692018-06-01
代码片段: Edge.prototype.swap = function() { var e0 = this.oPrev(), e1 = this.sym().oPrev(); this.splice(e0); this.sym().splice(e1); this.splice(e0.lNext()); this.sym().splice(e1.lNext()); this.setOrg(e0.dest()); this.setDest(e1.dest()); };
html5特效13322018-06-01
this.update = function () { var lastPoint = { x: _this.x, y: _this.y }; // 随着时间移动点 _this.radians = _this.velocity; // 拖动效果 _this.lastMouse.x = (mouse.x - _this.lastMouse.x) * 0.05; _this.lastMouse.y = (mouse.y - _this.lastMouse.y) * 0.05; // 圆周运动### _this.distanceFromCenter.x = _this.prevDistanceFromCenter.x Math.sin(_this.radians) * 100; _this.distanceFromCenter.y = _this.prevDistanceFromCenter.x Math.sin(_this.radians) * 100; _this.x = _this.lastMouse.x Math.cos(_this.radians) * _this.distanceFromCenter.x; _this.y = _this.lastMouse.y Math.sin(_this.radians) * _this.distanceFromCenter.y; _this.draw(lastPoint); };
html5特效19282018-06-01
js代码 <script src="js/jquery.min.js"></script> <script src="js/ft-carousel.min.js"></script> <script type="text/javascript"> $("#carousel_1").FtCarousel(); $("#carousel_2").FtCarousel({ index: 1, auto: false }); $("#carousel_3").FtCarousel({ index: 0, auto: true, time: 3000, indicators: false, buttons: true }); </script>
html5特效27652018-06-01
代码片段: #圣诞老人消息{ 位置:绝对; 溢出-y:滚动; /* 必须是滚动的,而不是自动的 */ -webkit-overflow-scrolling:触摸; /* 加速 IOS 上的溢出滚动 */ 内边距:15px; 边距:自动; 位置:绝对; 顶部:0; 左:0; 底部:0; 右:0; 高度:60%; 宽度:60%;
html5特效57302018-06-01- html5特效16092018-06-01

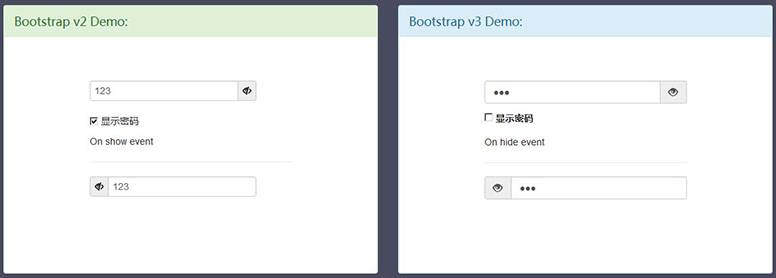
js代码 <script src="assets/bootstrap-v2/js/bootstrap.js"></script> <script src="js/bootstrap-show-password.js"></script> <script> $(function() { $('#password').password().on('show.bs.password', function(e) { $('#eventLog').text('On show event'); $('#methods').prop('checked', true); }).on('hide.bs.password', function(e) { $('#eventLog').text('On hide event'); $('#methods').prop('checked', false); }); $('#methods').click(function() { $('#password').password('toggle'); }); }); </script>
html5特效26742018-06-01- html5特效14382018-05-29
- html5特效17732018-05-29