js文字标题抖动效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS实现标题文字动画效果的方法和技巧
CSS实现标题文字动画效果的方法和技巧20Oct2023
CSS实现标题文字动画效果的方法和技巧,需要具体代码示例在网页设计和开发中,动画效果可以提升用户体验,增加页面的吸引力和活力。标题文字动画效果是一种常见的设计手法,它可以让页面的标题更加生动和有趣。本文将介绍一些CSS实现标题文字动画效果的方法和技巧,并提供具体的代码示例。渐变动画效果渐变动画效果可以让标题文字的颜色从一种变化到另一种,创建出流畅的过渡效果。
 AE制作子弹穿过标题的动画效果的图文方法
AE制作子弹穿过标题的动画效果的图文方法07Apr2024
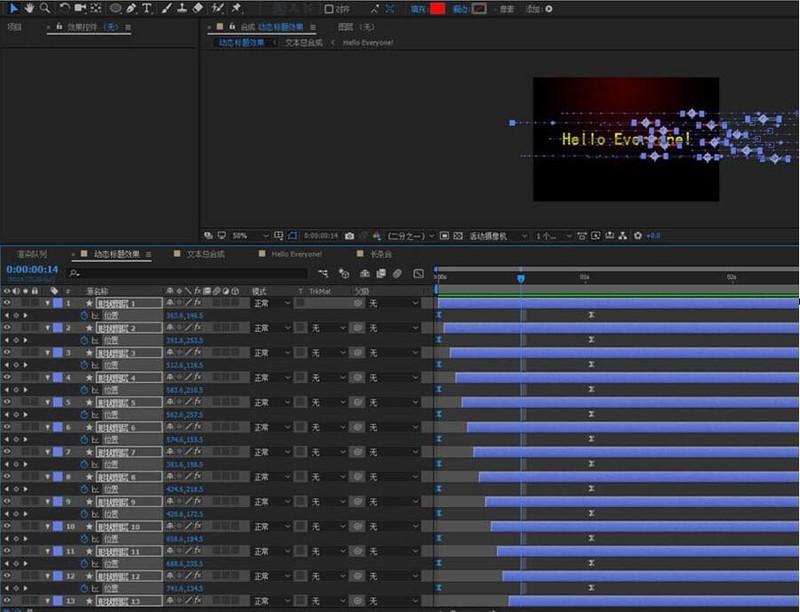
1、选中所有的长条形然后按下p键,给它们的位置k关键帧,从左到右的一个位移动画;选择所有的关键帧按下f9来一个缓动,调整曲线速度;开启所有长条形的运动模糊效果,将所有的长条形ctrl+shift+c预合成,命名长条合。2、若觉得长条的数量不够,可以选择长条合ctrl+shift+d多复制一层,错开显示时间。3、选中文本总合成,添加蒙版,先把文本的一小部分显示出来,复制文本预合成,继续绘制文本的接下来的一小部分,点击蒙版进行拖拽,重复操作,直到把文本完整显示出来。4、选中所有的主文本预合成,按下p
16May2016
这篇文章主要介绍了JS实现消息来时让网页标题闪动效果的方法,实例分析了JavaScript基于时间函数动态操作页面元素的技巧,并附带了开心网的标题闪动解决方案,需要的朋友可以参考下
 如何使用 JavaScript 实现页面标题的滚动显示效果同时限制显示字符数?
如何使用 JavaScript 实现页面标题的滚动显示效果同时限制显示字符数?19Oct2023
如何使用JavaScript实现页面标题的滚动显示效果同时限制显示字符数?在网页开发中,我们常常需要通过动态效果来吸引用户的注意力。其中,页面标题的滚动显示效果是一种常见且简洁的方式。本文将介绍如何使用JavaScript实现页面标题的滚动显示效果,并同时限制显示的字符数。首先,我们需要明确的是,页面标题是由浏览器中的<title>标


Hot tools Tags

Hot Tools

有倒影的梦幻霓虹闪烁文字特效
一款梦幻浪漫的有倒影的闪烁霓虹文字特效

HTML5骇客帝国文字矩阵效果
HTML5骇客帝国文字矩阵效果

html5 svg酷炫的打字动画特效
html5 svg在input文本框里面输入文字,酷炫的动态打字动画特效。

动态的404错误页面
这是一款动态的 404 错误页面,「404」三个数字以炫彩颜色在不停的流动着。






