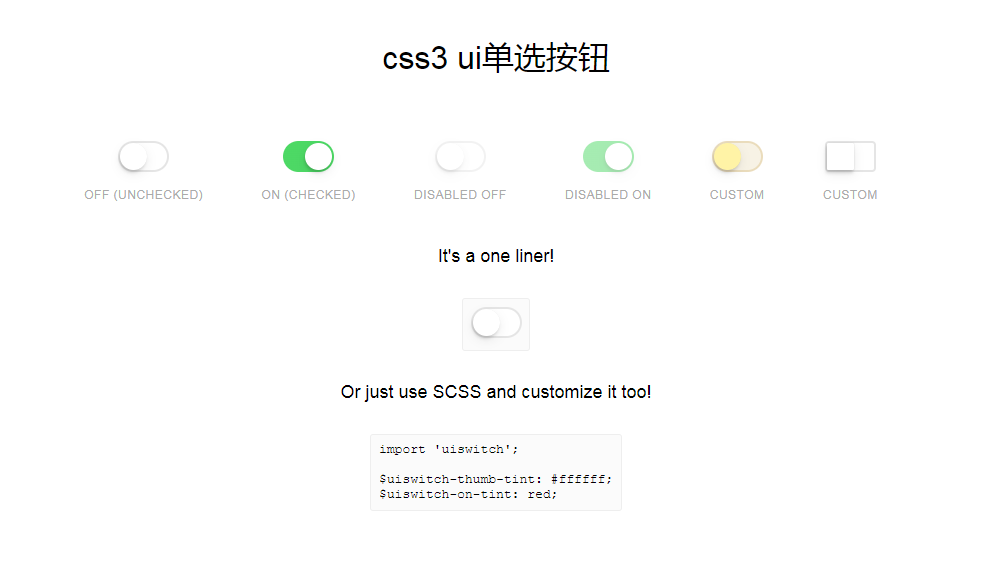
纯css3仿IOS单选按钮样式代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JavaScript中form表单提交有哪几种方式
JavaScript中form表单提交有哪几种方式28Feb2019
JavaScript中form表单提交有以下三种方式:通过submit按钮直接实现表单提交,通过button按钮触发onclick事件实现表单提交,submit按钮触发onsubmit事件实现表单提交
 CSS3实现Material Design的示例代码分享
CSS3实现Material Design的示例代码分享26May2017
不断更新中 预览 {代码...} 按钮 Button 初始按钮 {代码...} 描边按钮 {代码...} 禁用按钮 {代码...} 上浮按钮 {代码...} 按钮组 {代码...} 表单Form 文本输入 {代码...} 开关 {代码...} 单选 {代码...} 多选 {代...
19Jul2017
type="button" ,"submit" 的区别 Submit是专门用于提交表单的Button,与Button的区别主要有两点: type=button 就单纯是按钮功能 type=submit 是发送表单 (1)Submit将表单提交(form.submit())作为其onclick后的默认事件,Button并非如此 (2)表单提交时,所有具有
 jsp按钮怎么用
jsp按钮怎么用20May2019
jsp按钮的用法:1、button可以对返回的数据进行格式化,反应到页面上,可以用form表单序列化提交也可以不用form表单提交;2、submitform表单提交,无法对返回的数据进行格式化,必须form表单提交。
 jquery 表单失效怎么办
jquery 表单失效怎么办09Feb2023
jquery表单失效的解决办法:1、查看“form”表单内部是否有“submit”属性的“button”;2、修改相应代码为“type='button'”,然后用“onclick”事件触发表单提交即可。
 推荐5款非常好看的表单按钮特效代码
推荐5款非常好看的表单按钮特效代码08Jun2017
在我们日常的Web网页开发中,很多时候都避免不了表单的设置,其中最为常见的就是表单按钮的样式效果,表单按钮也是网页非常重要的元素之一,那么php中文网今天就给大家介绍几款比较好看的表单按钮特效!


Hot tools Tags

Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。