jquery图片信息列表选项卡左右切换代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 窗口切换快捷键是啥
窗口切换快捷键是啥24Aug2023
窗口切换快捷键是:1、Windows系统,Alt+Tab、Win+Tab、Alt+Esc;2、macOS系统,Command+Tab、Control+Tab、Mission Control;3、Linux系统,Alt+Tab、Ctrl+Alt+Tab、Super+Tab等。
16May2016
Bootstrap每天必学之标签页(Tab)插件,通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中,感兴趣的小伙伴们可以参考一下
 Vue组件开发:标签页组件实现方法
Vue组件开发:标签页组件实现方法24Nov2023
Vue组件开发:标签页组件实现方法在现代Web应用程序中,标签页(Tab)是一个广泛使用的UI组件。标签页组件可以在单个页面上显示多个相关内容,并通过单击标签来切换它们。在本文中,我们将介绍如何使用Vue.js实现一个简单的标签页组件,并提供详细的代码示例。Vue标签页组件的结构标签页组件通常由两个部分组成:标签(Tab)和面板(Panel)。标签用于标识面
 python怎么打制表符
python怎么打制表符05May2024
Python 中打印制表符的方法包括:使用制表符转义序列 "\t";使用制表符字符 "\u0009";使用 format() 方法,使用制表符作为格式说明符;使用 tabulate 模块打印制表符分隔的数据。
 c++中/t的长度
c++中/t的长度28Apr2024
C++ 制表符 \t 的长度取决于当前的制表位长度,预设为每隔 8 个字元。若将制表位设定为 8,则输出将如下:「Hello World」。制表位的长度可透过文本编辑器或终端的设定中「制表位」或「制表宽度」选项加以调整。
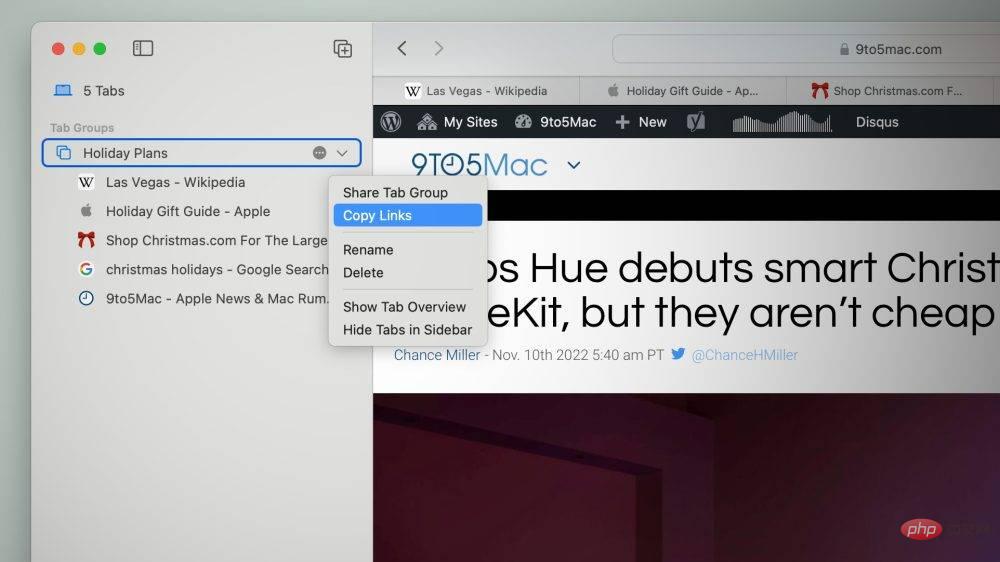
 macOS Ventura:如何在 Safari 中共享选项卡并与他人协作
macOS Ventura:如何在 Safari 中共享选项卡并与他人协作13May2023
如何制作标签组首先,在与其他人共享标签组之前,您首先需要创建一个标签组。回顾一下:选项卡组是在Safari中持久存在的一组不同的选项卡。您可以在多个组之间切换,稍后再返回到您的选项卡集。您可以通过选择“文件”->“新标签组”在Mac上的Safari中创建一个新标签组。给选项卡组一个合适的好记的名字。您可以通过右键单击选项卡并选择“移动到选项卡组”->[选项卡组名称]来移动已打开的现有选项卡。如何快速将选项卡链接列表发送给其他人如果您不需要花哨的新协作和实时同步功能,您可以通过共享链接
 JavaScript 如何实现标签页切换功能?
JavaScript 如何实现标签页切换功能?21Oct2023
JavaScript如何实现标签页切换功能?标签页切换是在网站开发中常见的功能之一。通过标签页切换,用户可以方便地在不同内容之间进行浏览。本文将介绍如何使用JavaScript实现标签页切换功能,并提供具体的代码示例。要实现标签页切换功能,首先需要在HTML中创建相应的标签页结构。下面是一个简单的示例:<divclass="tab


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。

jQuery选项卡tabulous
jQuery选项卡tabulous







