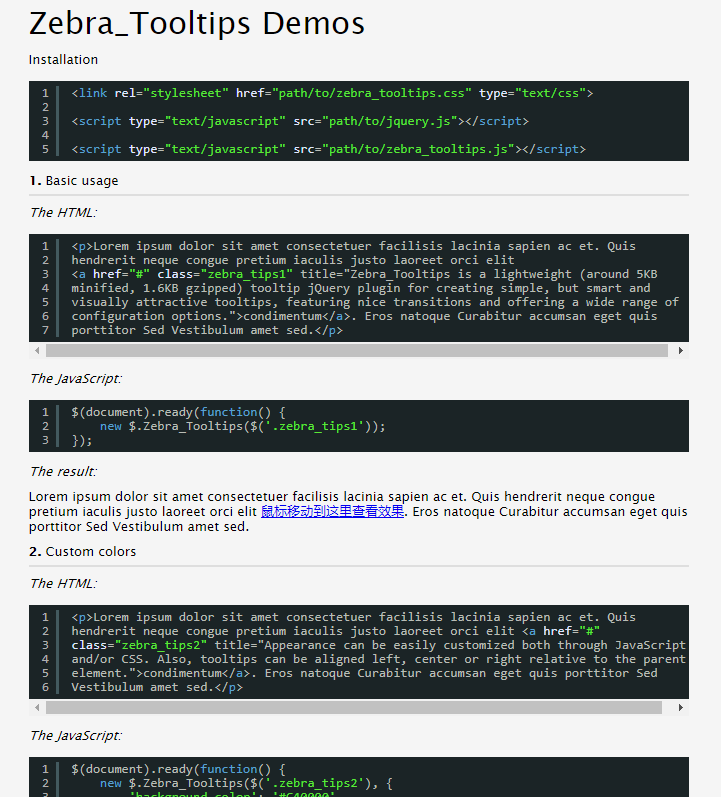
工具提示插件zebra_tooltips
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16May2016
Tooltipster是一个jQuery插件用于快速创建HTML5校验并且灵活的Tooltips。它可以通过CSS来改变外观,箭头的位置之后,鼠标,延迟/期间的外观都可以被定义。
16May2016
Bootstrap每天必学之工具提示(Tooltip)插件,工具提示就是通过鼠标移动选定在特定的元素上时,显示相关的提示语,感兴趣的小伙伴们可以参考一下
 Vue组件开发:工具提示组件实现方法
Vue组件开发:工具提示组件实现方法24Nov2023
Vue组件开发:工具提示组件实现方法引言:在Web开发中,工具提示(Tooltip)是一种常用的用户界面组件,用于向用户提供额外的信息或说明。它通常以文本形式显示在鼠标悬停或点击某个元素时,为用户提供更详细的内容展示。在本文中,我们将探讨如何使用Vue.js来开发一个简单的工具提示组件,并提供具体的代码示例。一、创建Vue组件首先,我们需要创建一个Vue组件
 Bootstrap中怎么使用提示工具?提示组件用法浅析
Bootstrap中怎么使用提示工具?提示组件用法浅析07Dec2021
Bootstrap中怎么使用提示工具?下面本篇文章给大家介绍一下Bootstrap5中弹出提示和工具提示组件的用法,希望对大家有所帮助!
 ai办公插件工具有哪些
ai办公插件工具有哪些28Nov2024
AI办公插件工具通过自动化任务和增强工作流程来提高效率。这些工具包括:Grammarly:语法和拼写检查Copysmith:AI写作助手Otter.ai:语音转文字工具Calendly:自动日历调度Todoist:基于AI的任务管理X.ai:个人助理Headway:学习内容摘要Notion:可定制工作区,集成了AI功能
 InDesign怎么打开附注工具提示 InDesign打开附注工具提示方法
InDesign怎么打开附注工具提示 InDesign打开附注工具提示方法09May2024
1.首先,打开界面后,点击编辑菜单中的首选项按钮2.然后,找到常规设置选项3.最后,在附注一栏中勾选在查找更改操作中包括附注内容按钮,并点击确定保存设置即可
 VSCode 中 Laravel 语法提示插件
VSCode 中 Laravel 语法提示插件16Jun2020
Laravel Intellisense 是 Mohamed Benhida 贡献的 Visual Studio Code 插件,它为Eloquent 模型,工厂,配置和API资源等内容提供了一些不错的自动完成功能。


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单