圆形进度加载效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Ae怎么添加圆形遮罩效果 Ae添加圆形遮罩效果教程
Ae怎么添加圆形遮罩效果 Ae添加圆形遮罩效果教程09May2024
1.首先,打开Ae软件界面后,点击新建合成按钮,绘制一个正圆,并为其添加湍流置换效果2.然后,调整复杂度效果,使其带有毛边3.接着,为圆形做一个从大到小的动画4.接着,将该合成效果移动到图片上层显示5.最后,为图片添加Alpha遮罩合成按钮即可
 HTML、CSS和jQuery:制作一个带有动画效果的加载进度条
HTML、CSS和jQuery:制作一个带有动画效果的加载进度条27Oct2023
HTML、CSS和jQuery:制作一个带有动画效果的加载进度条加载进度条是一种常见的网页加载效果,它能让用户清晰地看到当前页面加载的进度,提升用户体验。在本篇文章中,我们将使用HTML、CSS和jQuery来制作一个带有动画效果的加载进度条,并且会提供具体的代码示例。HTML结构首先,让我们来创建HTML的基本结构。我们需要一个包含进度条的容器元素,并在
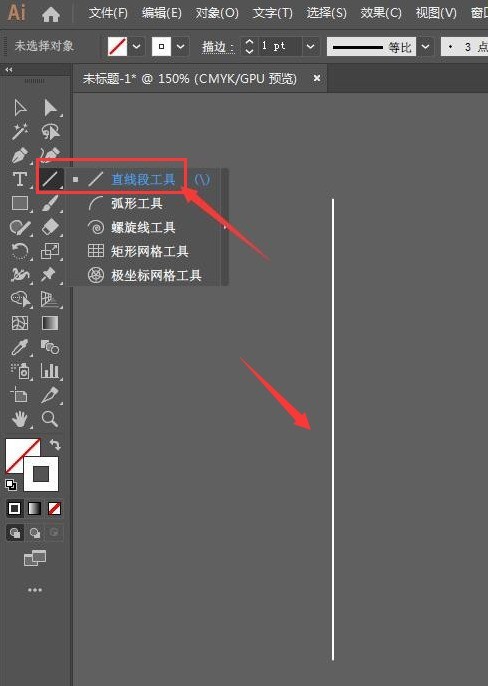
 ai怎么为圆形添加散点拉丝效果-ai为圆形添加散点拉丝效果方法
ai怎么为圆形添加散点拉丝效果-ai为圆形添加散点拉丝效果方法06May2024
1.首先,我们打开ai软件界面,点击直线段工具绘制一条竖线2.然后,在效果菜单的扭曲和变换栏目中,打开变换效果窗口,如下图所示调整参数,点击确定按钮保存3.再次,点击对象菜单中的扩展外观按钮4.找到左侧的膨胀工具,按住shift键扩大图形范围,直至呈圆形状5.最后,打开描边设置窗口,调整粗细为0.25pt,并将端头形状设置为圆形,适当修改颜色背景即可ai为圆形添加散点拉丝效果方法小编就分享到这里了,希望可以帮助到大家哦。
17May2016
这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
 如何使用Vue实现进度条加载特效
如何使用Vue实现进度条加载特效19Sep2023
如何使用Vue实现进度条加载特效引言:在前端开发中,进度条加载特效是一个常见且实用的功能,可以用来显示文件上传、数据加载、页面载入等操作的进度。Vue作为一种流行的JavaScript框架,提供了丰富的工具和组件,可以方便地实现进度条加载特效。本文将介绍如何使用Vue实现一个简单的进度条加载特效,并提供具体的代码示例。一、概述进度条加载特效一般由一个进度条组
 如何使用Vue和Element-UI实现进度条和加载动画效果
如何使用Vue和Element-UI实现进度条和加载动画效果21Jul2023
如何使用Vue和Element-UI实现进度条和加载动画效果Vue.js是一款轻量级的前端框架,而Element-UI是一个基于Vue.js的UI组件库,它提供了丰富的组件和交互效果,可以帮助我们快速开发出漂亮的前端界面。本文将介绍如何使用Vue和Element-UI实现进度条和加载动画效果。1.安装并引入Element-UI首先,
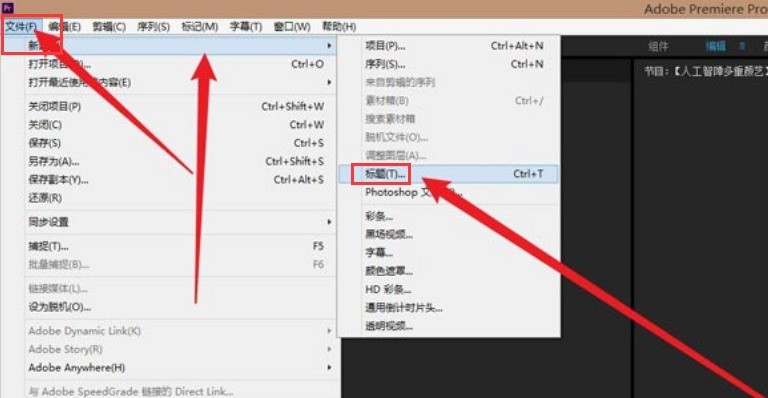
 pr怎么添加进度条效果_pr视频制作字幕进度条步骤一览
pr怎么添加进度条效果_pr视频制作字幕进度条步骤一览29Apr2024
1.导入视频素材后,点击文件菜单,为序列新建标题2.鼠标选中字幕,将其拖动到视频轨道上3.如上述步骤在字幕1上添加一个字幕2,并将字幕2底色修改为其他颜色4.选中字幕2,在视频效果菜单中添加变换栏目下的裁剪效果5.最后在右侧选项中,将第一帧设置为100,最后一帧设置为0即可


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER