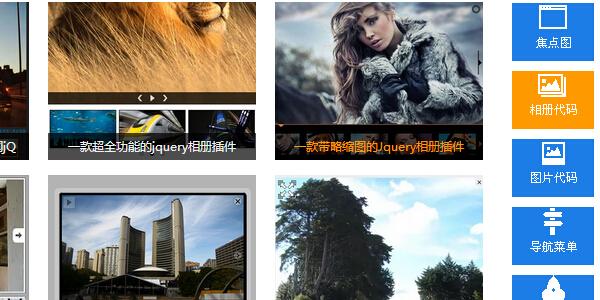
图片内容滑动选项卡切换效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 JavaScript 实现选项卡内容的手指滑动切换效果?
如何使用 JavaScript 实现选项卡内容的手指滑动切换效果?16Oct2023
如何使用JavaScript实现选项卡内容的手指滑动切换效果?在移动端,手指滑动切换选项卡内容是一种常见的交互方式。通过JavaScript,我们可以轻松实现这种效果,并且可以为用户提供更加友好和流畅的体验。本文将介绍如何使用JavaScript实现选项卡内容的手指滑动切换效果,并提供具体的代码示例供参考。首先,我们需要一个基本的HTML结构来创建选项卡
 如何使用 JavaScript 实现选项卡内容的手指触摸滑动切换效果?
如何使用 JavaScript 实现选项卡内容的手指触摸滑动切换效果?20Oct2023
如何使用JavaScript实现选项卡内容的手指触摸滑动切换效果?自从移动设备普及以来,用户对于触摸操作的需求也越来越高。然而,在网页开发中实现手指触摸滑动切换效果并不是一件容易的事情。本文将介绍如何使用JavaScript来实现选项卡内容的手指触摸滑动切换效果,并提供具体代码示例。在开始之前,我们需要了解一些基本知识。首先,要想实现手指触摸滑动切换
 如何使用 JavaScript 实现选项卡内容的手指滑动切换效果同时限制在容器内?
如何使用 JavaScript 实现选项卡内容的手指滑动切换效果同时限制在容器内?20Oct2023
如何使用JavaScript实现选项卡内容的手指滑动切换效果同时限制在容器内?选项卡是一种常见的网页布局,可以在相同区域中切换显示不同的内容。相比传统的点击切换方式,手指滑动切换效果在移动设备上更加友好和直观。本文将介绍如何使用JavaScript实现选项卡内容的手指滑动切换效果,并限制在容器内。首先,我们需要一个HTML结构来承载选项卡内容。假
 JavaScript 如何实现图片的左右无缝滑动切换效果同时限制在容器内?
JavaScript 如何实现图片的左右无缝滑动切换效果同时限制在容器内?26Oct2023
JavaScript如何实现图片的左右无缝滑动切换效果同时限制在容器内?在Web开发中,经常会遇到需要实现图片轮播效果的情况。本文将介绍如何使用JavaScript实现图片的左右无缝滑动切换效果,并限制在指定容器内。首先,我们需要在HTML中创建一个容器,用于显示图片。这个容器可以是一个div元素,我们给它一个固定的宽度和高度,同时设置overflow为h
 窗口切换快捷键是啥
窗口切换快捷键是啥24Aug2023
窗口切换快捷键是:1、Windows系统,Alt+Tab、Win+Tab、Alt+Esc;2、macOS系统,Command+Tab、Control+Tab、Mission Control;3、Linux系统,Alt+Tab、Ctrl+Alt+Tab、Super+Tab等。
16May2016
Bootstrap每天必学之标签页(Tab)插件,通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中,感兴趣的小伙伴们可以参考一下
 Vue组件开发:标签页组件实现方法
Vue组件开发:标签页组件实现方法24Nov2023
Vue组件开发:标签页组件实现方法在现代Web应用程序中,标签页(Tab)是一个广泛使用的UI组件。标签页组件可以在单个页面上显示多个相关内容,并通过单击标签来切换它们。在本文中,我们将介绍如何使用Vue.js实现一个简单的标签页组件,并提供详细的代码示例。Vue标签页组件的结构标签页组件通常由两个部分组成:标签(Tab)和面板(Panel)。标签用于标识面


Hot tools Tags

Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。