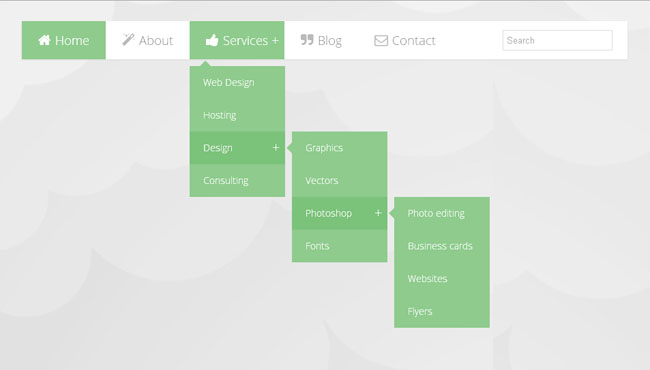
多级CSS3下拉菜单导航
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 Bootstrap 4 导航中创建多级下拉菜单?
如何在 Bootstrap 4 导航中创建多级下拉菜单?11Dec2024
Bootstrap 4:在导航中释放多级下拉菜单当寻求一种将多级下拉菜单无缝合并到 Bootstrap 4 中的方法时,...
 如何使用 Vue 实现多级导航菜单?
如何使用 Vue 实现多级导航菜单?25Jun2023
随着互联网的发展,越来越多的网站需要实现多级导航菜单来展示各种分类和子分类,以方便用户的浏览和使用。在前端框架中,Vue也提供了很好的支持来帮助我们实现多级导航菜单。本文将介绍如何使用Vue实现多级导航菜单。一、基本概念在使用Vue实现多级导航菜单之前,我们需要了解一些基本概念:节点(node):树状结构中的每一个元素都被称为一个节点。根节点(
 JavaScript 如何实现多级下拉菜单功能?
JavaScript 如何实现多级下拉菜单功能?21Oct2023
JavaScript如何实现多级下拉菜单功能?在网页开发中,下拉菜单是一个常见且重要的元素,常用于实现导航菜单、分类筛选等功能。而多级下拉菜单,则是在普通下拉菜单的基础上,可以包含更多的层级和更丰富的内容。本文将介绍如何使用JavaScript实现多级下拉菜单功能,同时附上具体的代码示例。首先,我们需要在HTML中定义一个容器元素,用于包裹下拉菜单
16May2016
这篇文章主要为大家详细介绍了javascript仿京东导航左侧分类导航下拉菜单效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下


Hot Tools

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁