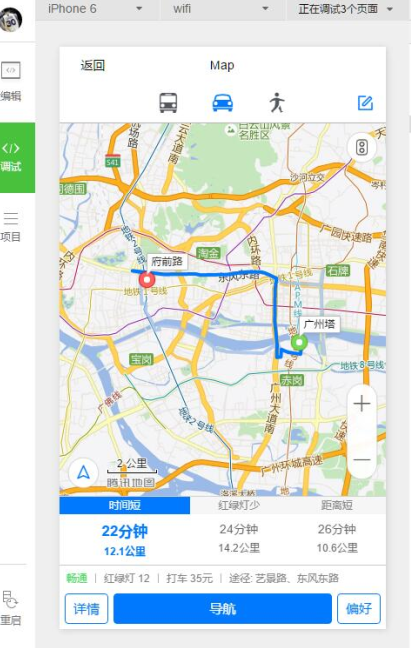
微信小程序-小程序地图Demo
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用微信小程序实现地图定位功能
使用微信小程序实现地图定位功能21Nov2023
使用微信小程序实现地图定位功能微信小程序作为一种轻量级的应用程序,提供了丰富的能力,其中地图定位功能是许多小程序开发者常常需要使用的。本文将介绍如何使用微信小程序来实现地图定位功能,并给出具体的代码示例。一、准备工作在开始编写代码之前,我们首先需要在微信开发者工具中创建一个新的小程序项目。进入微信开发者工具后,选择小程序项目,填写项目名称、选择存放的目录,并
 PHP实现微信小程序操作流程图技巧
PHP实现微信小程序操作流程图技巧31May2023
随着移动互联网的快速发展,微信小程序越来越受到广大用户的青睐,而PHP作为一种强大的编程语言,在小程序开发过程中也发挥着重要的作用。本文将介绍PHP实现微信小程序操作流程图的技巧。获取access_token在使用微信小程序开发过程中,首先需要获取access_token,它是实现微信小程序操作的重要凭证。在PHP中获取access_token的代码如下:f
 微信小程序实现图片裁剪功能
微信小程序实现图片裁剪功能21Nov2023
微信小程序实现图片裁剪功能随着微信小程序的快速发展,越来越多的开发者开始探索小程序的潜力。其中,图片处理功能是小程序中常见的需求之一。本文将介绍如何在微信小程序中实现图片裁剪功能,并提供具体的代码示例,帮助开发者快速实现这一功能。准备工作在开始编写代码之前,我们需要做一些准备工作。首先,你需要有一个微信小程序的开发环境。如果你还没有,可以先下载安装微信开发者
 微信小程序实现图片预览功能
微信小程序实现图片预览功能21Nov2023
微信小程序是一种轻量级的应用程序,可以在微信中直接使用,具有跨平台、操作方便等优点。在开发过程中,经常会遇到需要实现图片预览功能的需求。本文即将给出一个具体的代码示例,教你如何在微信小程序中实现图片预览功能。首先,我们需要在微信小程序的页面中引入组件。在wxml文件中添加以下代码:<imagesrc="{{imageUrl}}"
 ThinkPHP6微信小程序开发:轻松开发小程序应用
ThinkPHP6微信小程序开发:轻松开发小程序应用13Aug2023
ThinkPHP6微信小程序开发:轻松开发小程序应用【导读】随着智能手机和移动互联网的普及,微信小程序已经成为了许多企业和开发者的首选开发平台。在小程序开发领域,ThinkPHP6作为一款流行的PHP框架,为开发者提供了许多便利。本文将介绍如何使用ThinkPHP6开发微信小程序,并附上相应的代码示例,帮助读者快速入门。一、环境准备首先,我们需要确保本地环境
 微信小程序中PHP实现百度地图
微信小程序中PHP实现百度地图02Jun2023
随着移动互联网的不断发展,越来越多的应用程序通过微信小程序的形式为用户提供服务。在这些应用程序中,百度地图是一种普遍存在的功能,用于帮助用户更好地了解周边环境和导航路线。本文将介绍如何在微信小程序中使用PHP实现百度地图功能。一、什么是百度地图百度地图是由百度公司开发的一款地图应用程序,通过高精度的地图数据和完善的POI(兴趣点)数据,为用户提供地图浏览、导
 实现微信小程序中的图片旋转效果
实现微信小程序中的图片旋转效果21Nov2023
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 微信小程序实现图片上传功能
微信小程序实现图片上传功能21Nov2023
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信


Hot tools Tags