微信小程序内容组件图标 icon
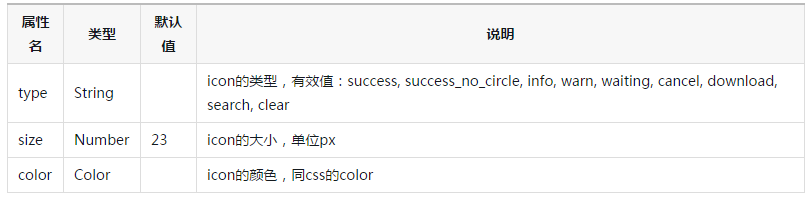
icon
图标。

示例:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})








