
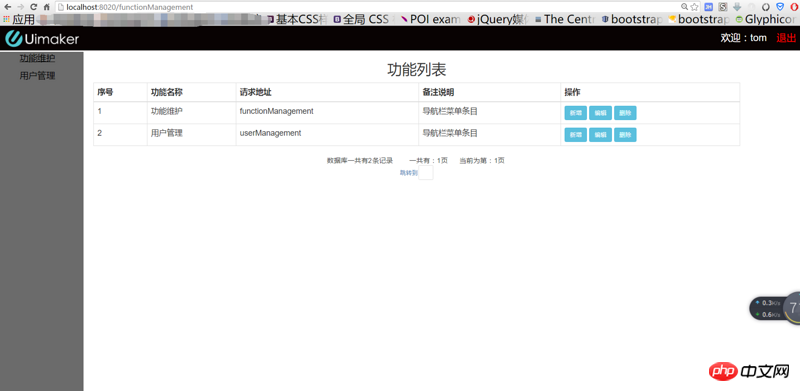
如图,进入这个页面,应该是http://localhost:8020/home的,但是在ui-route路由的控制下,显示功能列表后,地址,就是home变为功能列表的http://localhost:8020/functio...。
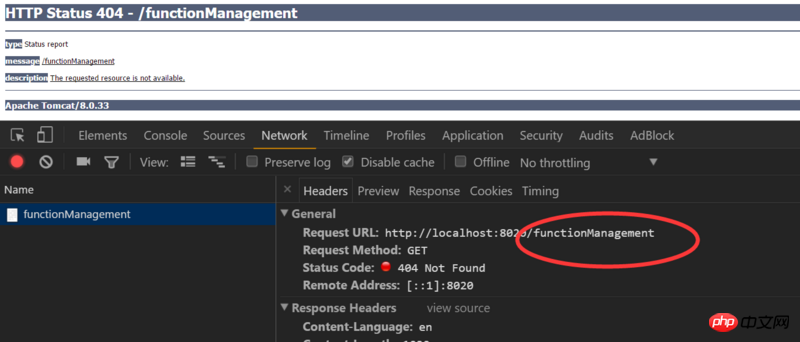
那么,这个时候,如果在浏览器 刷新 页面http://localhost:8020/functio...
,就会出现404.

的确,因为在springMVC中,,是视图解析中,是没有functionManagement这个页面的。functionManagement只不过是ui-router控制下,的一个home的view而已。
怎么解决这个问题呢?
当刷新的时候,不要出现404,可以显示home这一页?