用Angualr开发一个单页应用,路由使用了ui-router。
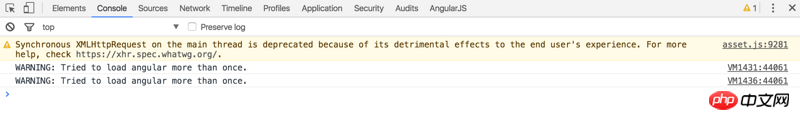
当我将ui-view放在body标签上时,出现了以下报错信息:

当我将ui-view作为标签<ui-view></ui-view>单独放置时,这个错误就不会出现了,请问是什么原因?
世界只因有你2017-05-15 17:07:40
你是不是把ngApp也放在了body上?
ngApp自动启动angular,视图多次启动就会报你显示的错误,你看下angular的源码就懂了
if (window.angular.bootstrap) {
//AngularJS is already loaded, so we can return here...
if (window.console) {
console.log('WARNING: Tried to load angular more than once.');
}
return;
}
话说我自己测试了下把ui-view放在body上并没报错,前提是我把ngApp放在了html上