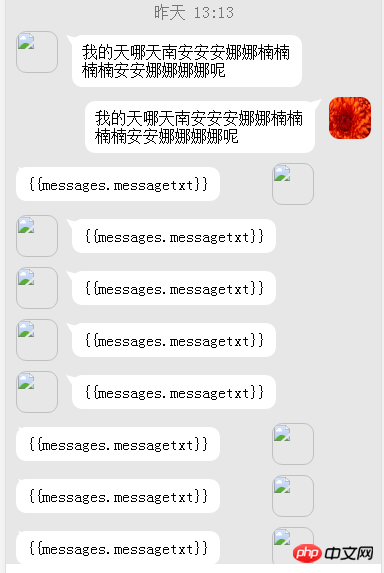
我是用append动态增加的,但是内容不能绑定了
$("#chat").append("<p class='eve_chat clearfloat'><p style='width:calc(98% - 50px);' class='clearfloat mb10'><img src='../../img/goods/3.jpg' class='chat_face left'><p class='chat_pop_left'><p class='chat_content left'><p>{{messages.messagetxt}}</p></p></p></p></p>")

请问有什么办法么?
大家讲道理2017-05-15 17:07:32
因为你的Html是异步的,需要使用$compile服务来手动编译
记得依赖注入 $compile
var el=$compile("HTML代码")(scope); $('#chat').append(el);