列表视图已经根据json的数据显示了列表,但是列表的每一个的具体内容页面不知如何绑定数据
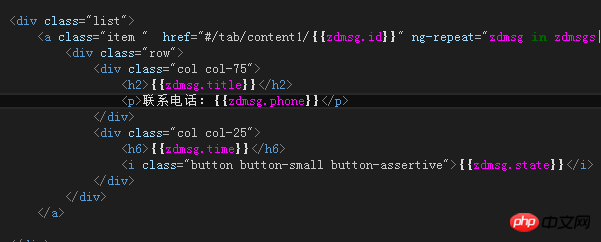
列表代码:
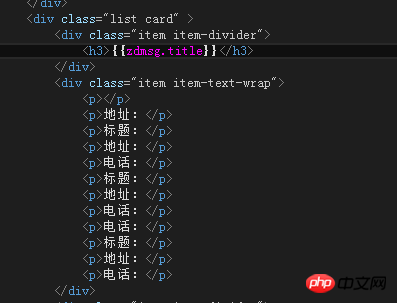
列表项的具体内容代码:

迷茫2017-05-15 17:07:15
<ul ng-repeat="列表中的项目">
<li>{{iteam.address}}</li>
<li>{{item.phone}}</li>
...
大家讲道理2017-05-15 17:07:15
你是否是指列表的每条记录的数据绑定? 每条数据的数据绑定是不大现实的,也是没有意义的,如果你想操作每条记录,可以直接在该记录上 绑定一个函数,0将该记录的主键传给后端。比如希望点击某条记录而产生一个动作,可以直接在
<ul ng-repeat="item in list">
<li>{{iteam.address}}</li>
<li>{{item.phone}}</li> ...
<li ng-click='doSth(item.key,$event)'>操作</li>
</ul>