使用的是这个插件:https://github.com/angular-di...
原理都差不多,判断是否在窗口内,再加载图片;
基本的都可以实现了,但是:
在添加了排序或者筛选功能后(angular的orderBy、filter),列表排序发生改变,把原本在下面(还未显示图片的列表项)提到了上面,但是不能正常显示图片,
我的理解:orderBy排序和filter是改变已请求过来的数据,不会触发写在img标签中的ui-lazyload指令。
执行判断是否在窗口的函数是封装在指令中的,请问如何在执行了排序、过滤之后调用那个函数?

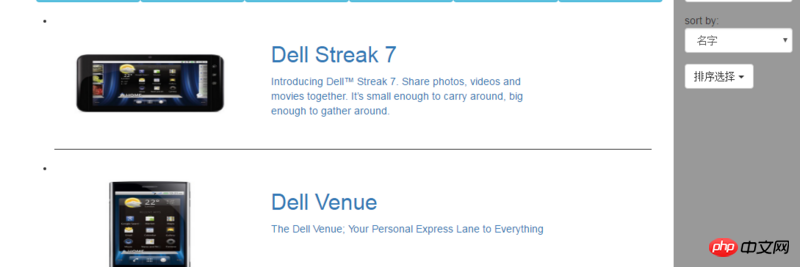
正常情况是上面的样子
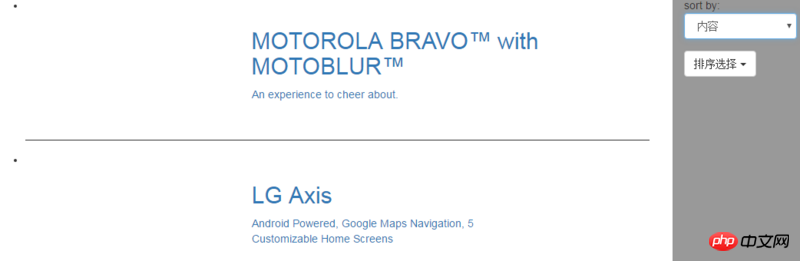
但是一排序,下面的列表项网上提之后:

lazyload指令不会执行,出发滚动一下滚动条,因为指令中判断图片是否在可视区是绑定在滚动事件中的。
好多天了还没找到解决方法。。。
lazyload的判断源码
// 元素是否在可视区域
var isVisible = function(ele){
var element = ele[0];
var o = {};
var offsetTop = element.offsetTop;
var offsetLeft = element.offsetLeft;
while(element = element.offsetParent) {
offsetTop += element.offsetTop;
offsetLeft += element.offsetLeft;
}
o.left = offsetLeft;
o.top = offsetTop;
if($(window)[0].parent.innerHeight < o.top
&& $(window)[0].pageYOffset + $(window)[0].parent.innerHeight < o.top
|| $(window)[0].pageYOffset >( o.top + ele[0].height)) {
return false;
}else{
return true;
}
}
// 检查图片是否可见
var checkImage = function(){
var eles = elements.get();
angular.forEach(eles ,function(v , k){
// console.log(v)
isVisible(v.elem) ? eles[k].load(k) : false ;
})
}
var initLazyload = function(){
checkImage();
$(window).on('scroll' , checkImage)
}
结构列表源码:
<ul class="listbox" > <!-- | filter:chose track by $index -->
<li ng-repeat="con in list | filter:chose | orderBy:order" class="row listone">
<p class="imgbox col-sm-4">
<a ui-sref="dec({id:con.id})" title="">
<img src="" alt="" title="" data-ui-lazyload="{{con.imageUrl}}" watch="watch" repeat-end>
</a>
</p>
<p class="textbox col-sm-6">
<h2><a ui-sref="dec({id:con.id})" title="">{{con.name}}</a></h2>
<p><a ui-sref="dec({id:con.id})" title="">{{con.snippet}}</a></p>
</p>
</li>
</ul>阿神2017-05-15 17:06:43
理论上讲跟filter和order是没有关系的,directive在拿到element的时候应该是已经排好序准备好的了(是否渲染好有待验证),你可以在isVisible方法里打个断点,看看传进来的ele的位置信息是怎么样的,也可以验证得到element是否已经准备(渲染)好了,如果element的位置信息是对的话,说明后面的判断逻辑可能有问题,要仔细打断点检查一下,如果位置信息不对,那就真跟angular本身的渲染机制有关系了,处理方法待考虑。