因为刚刚接触 Angular,所以有些概念还很模糊,对于这个问题尝试通过 Google 查找答案,但并未找到合适的解答,所以想在这里请教一下各位,这里是一个大概的代码:
<p ng-repeat="item in list" class="need-another-js"></p>
<script>
$('.need-another-js').click(function(){
// do something
})
</script>如果把 ng-repeat 去掉,JS 代码的效果可以实现,但是加上 ng-repeat 后,效果就不存在,这里是因为 Angular 作用域的问题吗?
给我你的怀抱2017-05-15 17:05:39
这和作用域没有半毛钱关系,纯粹是一种典型的jquery => angular的错误表现形式。
AngularJS的指令,作为一种“声明式”的API,玩法和jquery那套“命令式”API有很大区别,你在混着用的时候,很容易出错。
基本常识错误,id是用来表示元素唯一性的,可你用在了ng-repeat上,也就是说可能出现若干个元素的id都是need-another-js,这和jquery、angular都没关系,纯粹是html知识上的缺失
ng-repeat作为angular提供的指令,需要经过angular的compile、linking过程,导致,当你的$('#need-another-js').click在为#need-another-js元素注册事件的时候,这个元素其实还没有被angular生成到DOM中,这才是没生效的关键。
单就你这个例子来讲,可以做如下修改使之生效:
<p ng-repeat="item in list" class="need-another-js"></p>不用
id用class
<script>
$(document).on('click', '.need-another-js', function(){
// do something
});
</script>虽然我不推荐这种写法,但你既然选择了"命令式"和声明式API混用,想必有你的理由。
补充:
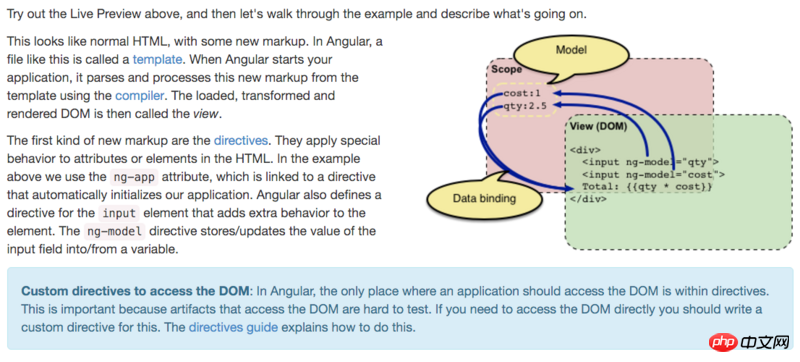
关于angular是如何工作的,我想对于刚入门的同学,看看官网这个介绍很有帮助:

文档地址: concepts
大家讲道理2017-05-15 17:05:39
angular有它支持的绑定事件 ng-click
你可以尝试一下这样写
<p ng-repeat="item in list" ng-click="click()"></p>
<script>
//省略其他控制器的写法
$scope.click = function() {
//do something
}
</script>过去多啦不再A梦2017-05-15 17:05:39
ng-repeat是动态添加dom元素,你给动态添加的元素用click方法绑定事件是不会触发的。如果你喜欢用jquery,就用leftstick提出的方法,但建议使用mumofa提出的angular方法