我想写一个自定义指令,根据外部传进来的数组,在页面上生成一个表格。我该怎么做?angularjs的自定义指令是否只能接收字符串参数?哪位大神能帮帮忙,谢谢!
巴扎黑2017-05-15 17:05:23
可以给你个简单示例:jsFiddle
<p ng-controller="DemoCtrl">
<ng-table data="list"></ng-table>
</p>var demo = angular.module('demo', []);
demo.directive('ngTable', function(){
return {
restrict: 'E',
scope: {
data: '='
},
link: function($scope, element, attrs){
},
template: '<table><tr ng-repeat="item in data"><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>'
};
});
demo.controller('DemoCtrl', function($scope){
$scope.list = [
{
id: 123,
name: 'Hello World'
},{
id: 234,
name: 'Fucking world'
},{
id: 345,
name: 'What did you say?'
}
];
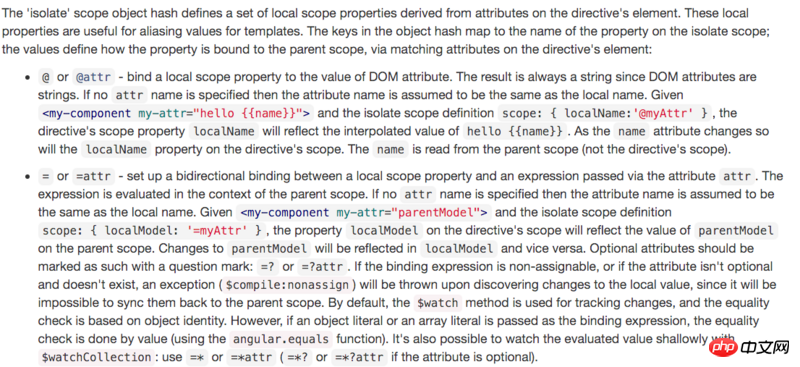
});至于是不是“只能传字符串”,你需要看明白文档先:

文档地址:scope