

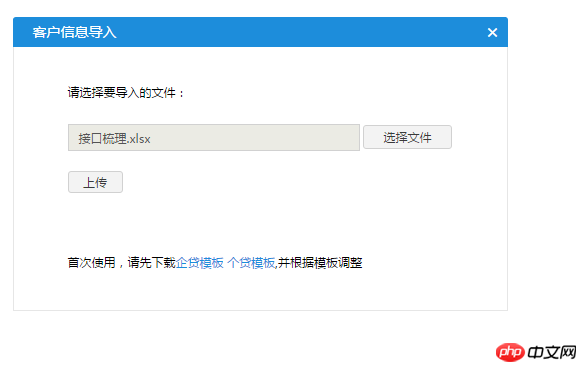
如图 选择文件上传后,Input内会有文件路径对应显示,过程中不点击上传按钮,这时点击取消窗口后,再次打开,文件路径依旧存在。
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}点击取消时,Input内以为空, console.log其值也为空。
是否使用$scope.$apply? 并且在哪里使用?