代码如图,书本上说,ng-repeat可作用于对象,作用于对象的话HTML渲染出来的结果会使大写字母开头的Misko排在前面,书上说的代码结果是Misko、brad、shyma。但我打出来的代码结果却是按照我写的顺序shyma、Misko、brad。求解答是我代码打错了还是书上有误?我链接的Angular是v1.5.0,书上说它采用的是1.2.19
<body ng-controller="MainCtrl as ctrl">
<p ng-repeat="(author,note) in ctrl.notes">
<span class="label">{{note.label}}</span>
<span class="author" ng-bind="author"></span>
</p>
<script src="../js/angular.min.js"></script>
<script type="text/javascript">
angular.module('notesApp',[]).controller('MainCtrl',[
function(){
var self=this;
self.notes={
shyam: {
id:1,
label:'First Note',
done:false
},
Misko: {
id:3,
label:'Finished Third Note',
done:true
},
brad: {
id:2,
label:'Second Note',
done:false
}
};
}]);
</script>
</body>
阿神2017-05-15 17:04:43
版本1.4.0以上是按照这些属性(shyma、Misko、brad)在对象(notes)中的先后顺序循环出来的。
补充:不同的版本显示的结果是不一样的
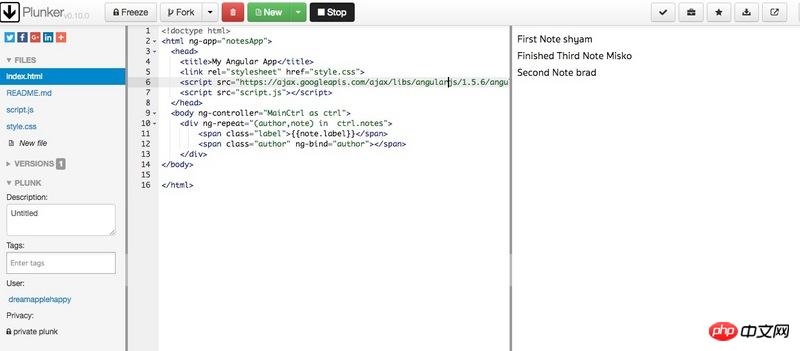
1.版本1.5.6中显示的结果如下图:
是按照shyma、Misko、brad的顺序来显示的。
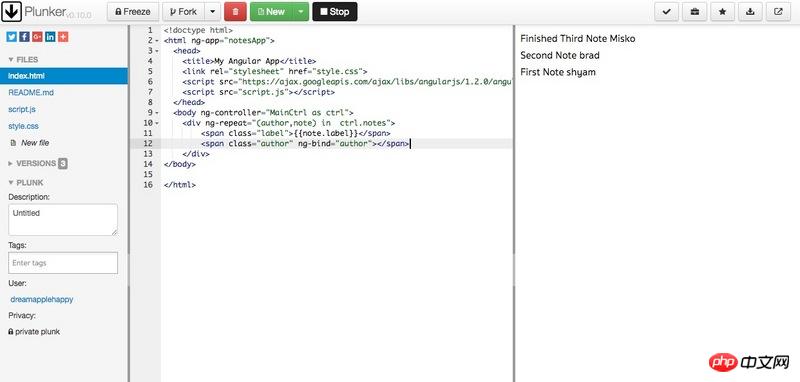
2.版本1.2.0中显示的结果如下图:
是按照Misko、brad、shyma的顺序来显示的。