我是Angular初学者,在学习中有个关于定义控制器的写法问题。
在刚接触的时候,书上是这样写控制的:
var myApp = angular.module('MyApp', []);
myApp.controller('MyController', function($scope){
// todo...
})后来在一些网络上的文章,是这样写的:
var myApp = angular.module('MyApp', []);
myApp.controller('MyController', ['$scope', function($scope){
// todo...
}]);那么问题来了,后者加了个[],是个什么意思?这两种写法有什么不同呢?
在练习中发现同样的实现用这两种都可以。
大家讲道理2017-05-15 17:04:43
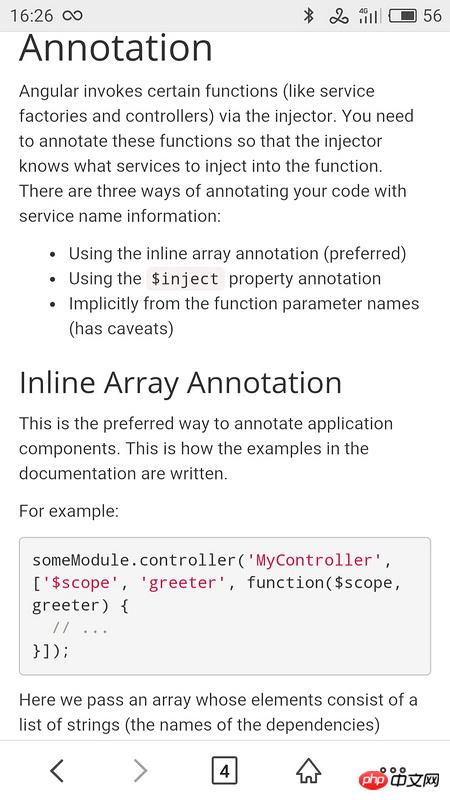
第二种写法叫inline-annotation,看文档依赖注入

这种写法的主要目的是为了避免源码压缩(uglify)时变量名被替换,导致依赖注入失败的问题。
如果对实现有兴趣,可以看手写依赖注入