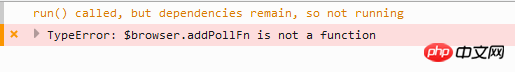
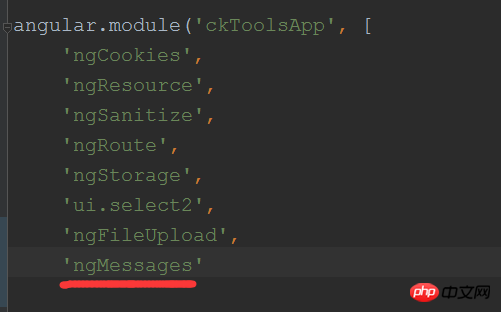
刚刚想引入一个第三方的模块ngMessages,结果我安装说明书上写的那样用bower install 方法把文件下载到bowercompents里面,然后再把路径引入到index.html文件里面,然后注入模块依赖,然后写入语句,但是当我重新grunt启动这个网站的时候,整个网站就只有背景颜色了,其它什么都没加载,然后terminal里面也没有信息,然后我又一般般把我做过的步骤一点点地删除(代码注释掉),再重新启动网站,然后依然是这样,到底是哪里出了问题呢,步骤应该都做完了吧!而且出现这种网站加载出现问题要怎么去找错误呢,我是新手,完全没有头绪啊!求大神···
!

大家讲道理2017-05-15 17:04:08
刚开始就像是leftstick说的那样,是Angular模块版本不一致导致的,可是我把我加载的ngMessages模块删除了,代码注释掉了,也依然没用啊!于是我就upgrade了一下bower然后就有用了