使用 angularJS 来进行测试,ng-reapt="pro in products | filter:search" 一个特别大的疑问
如下的这个测试,为什么 search 输入框中,输入 a也会有结果
<!DOCTYPE html>
<html>
<head>
<script data-require="angularjs@1.5.5" data-semver="1.5.5" src="https://code.angularjs.org/1.5.5/angular.js"></script>
<link href="style.css" rel="stylesheet" />
<script src="script.js"></script>
</head>
<body>
<script>
var data = {
"products": [{
"key": "KEY1",
"name": "iPhone6S",
"is_in_presale": false
}, {
"key": "KEY2",
"name": "iPhone7",
"is_in_presale": true
}],
"activities": []
};
var cartApp = angular.module('cartApp', []);
cartApp.controller('ProductListCtrl', function($scope, $http) {
$scope.dump = function(input) {
console.log(input);
}
$scope.products = data.products;
// $scope.change();
});
</script>
<p ng-app="cartApp" ng-controller="ProductListCtrl">
<input type="text" ng-model="search">
<p style="clear: both"></p>
<p class="" style="float: left;width: 20%">
<h1>repeat</h1>
<ol>
<li ng-repeat="pro in products"> {{pro.name}} - {{pro.key}}</li>
</ol>
</p>
<p class="" style="float: left;">
<h1>normalProduct</h1>
<ol>
<li ng-repeat="pro in products | filter:search as result">{{pro.name}} - {{pro.key}}</li>
</ol>
</p>
{{dump(result)}}
</p>
</body>
</html>http://plnkr.co/edit/wZIOF1uAvEgB9UPD1EnW?p=preview
PHP中文网2017-05-15 17:04:05
你这种没有指定过滤哪个字段的情况下,默认filter会匹配所有字段的值。当你输入a的时候,angular应该是默认把false转成了字符串,a匹配到了false。如果你把过滤条件改成这样
<li ng-repeat="pro in products | filter:{name:search}">{{pro.name}} - {{pro.key}}</li>打a就不会有结果了,句话的意思是只过滤name字段的值。
ringa_lee2017-05-15 17:04:05
因为ng默认把你product里三个字段key,name,is_in_presale都转成字符串和你的输入去比较了,所以a其实匹配到的是false里的a。你可以试试输入true,就感受到结果区别了。
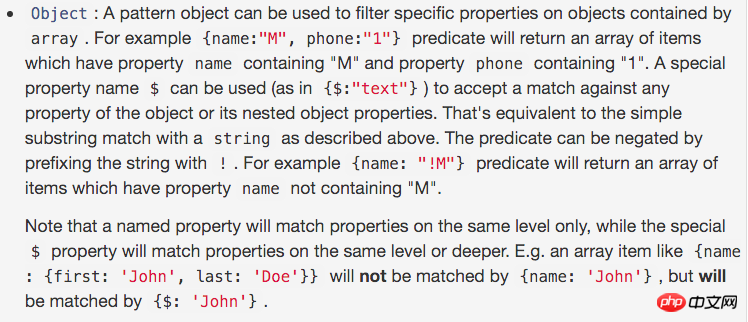
如果需要指定字段进行filter,参考文档:

或者直接看我的plunker