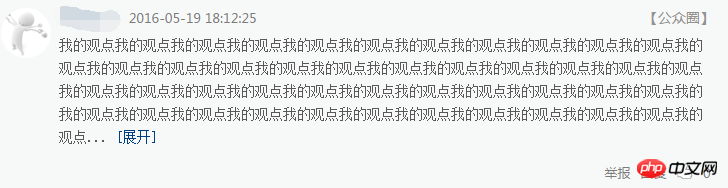
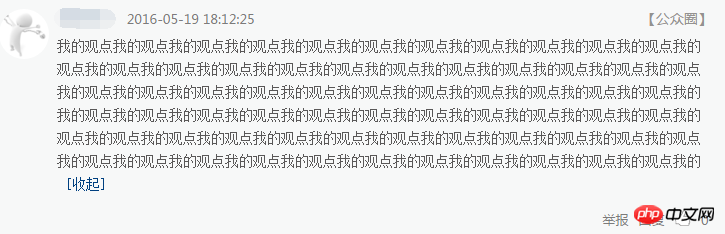
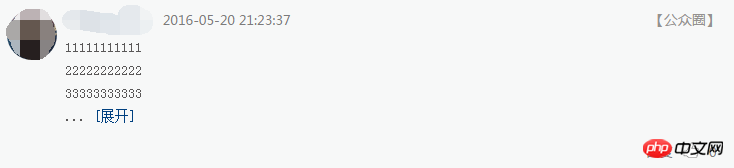
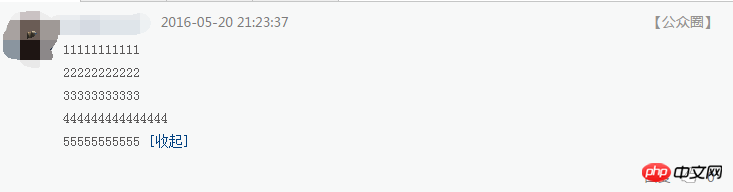
1.p中的内容过长,当内容过长,超过两行的显示时,出现一个【展示】标签,展开之后内容最后面出现【收起】标签,类似于QQ空间发表的说说,长了显示全文,完了还可以收起来的效果,我做的无法判断内容长度,而且一行中显示的中英文字数是不等的,想有个效果完整的例子看看。




PHP中文网2017-05-15 17:04:00
我给个思路,html在文字后面加个inline-block(你的展开和关闭)。css设置固定高,超出后overflow:hidden。js判断高度,超过后最外层加一个 class,这个 class控制你的展开和关闭,还有清除固定高和overflow:hidden。当然如果是响应式得另外想办法。