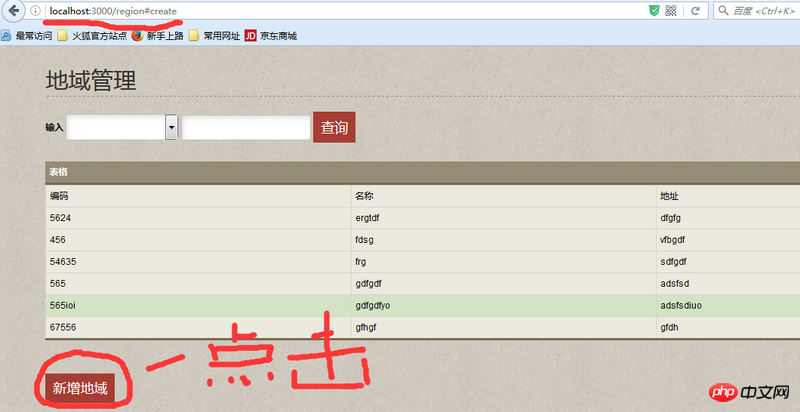
首先,我用的是ng-switch控制界面的显示,然后在新建地域这个按钮上直接定义herf="/region#create",然后通过改变ng-switch的值来显示不同的界面,但是我不知道为什么会出现这种情况,如下图,就是,点击有时候点第一下的时候界面不跳转,只是刷新了一下,然后路由发生了变化,所以肯定是我在通过配置不同的ng-switch显示界面的时候路由没有配置好产生的问题,所以,我想让大家帮我想想应该从哪些角度来解决这个问题,因为控制台也没有显示,然后点击那个按钮函数又执行了,只是没有ng-switch的值也改变了,就是没有跳转到应该跳转的界面,而且这种错误是一次正常一次不正常的频率发生的,所以,求各位大神,提供解决问题的思路或者方法,因为代码太多太乱,这里我就不贴代码了,还请大家见谅,如图:图片描述

迷茫2017-05-15 17:03:55
不知道代码怎么写的,你的路由跳转有问题,直接使用href跳转肯定会造成页面刷新,状态就全都没了,hash部分应该是被当成锚点处理了,angular前端路由的话,可以使用ui-router。
伊谢尔伦2017-05-15 17:03:55
我建议你采用ui-router ,
路由可以如下实现:
$stateProvider
.state('region', {
url: '/region',
abstract: true,
template: '<ui-view></ui-view>',
controller: 'RegionCtrl',
}).state('region.create', {
url: '/create/:id', //若需要id
templateUrl: 'create.html',
controller: 'RegionCtrl',
});href里边直接就是 href="#create" 具体可以阅读官方文档。很方便。