我想用angular封装一个指令,将d3.js画图的功能写进去。
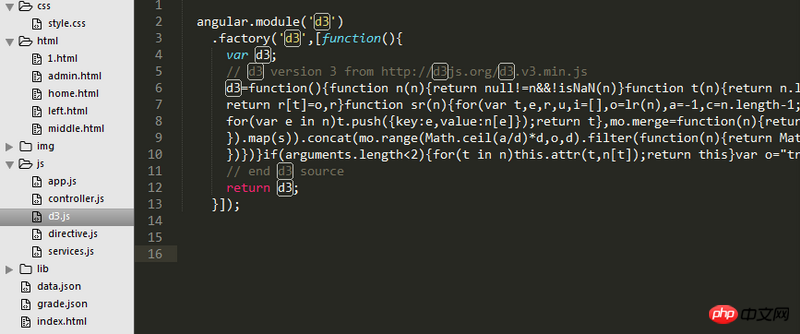
首先我仿照网上的例子,将d3.js用factory包了起来,js文件命名为d3.js

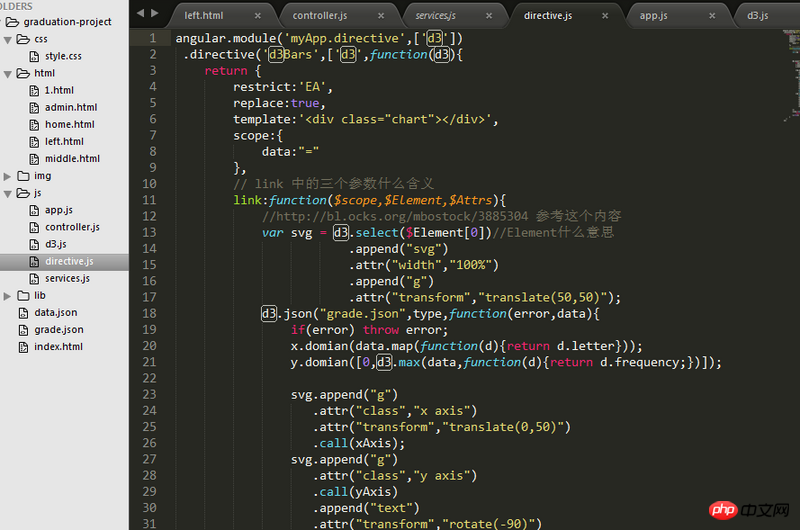
然后我在 directive.js文件中把d3.js绘制柱状图封装:

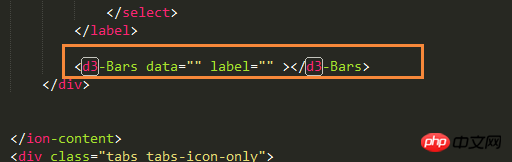
之后在页面中引用了指令
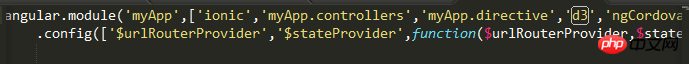
最后再app.js中注入了依赖如图:

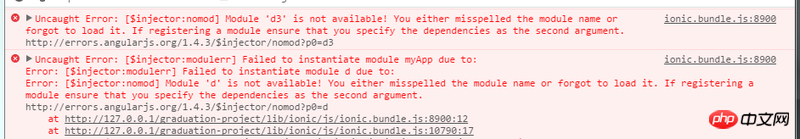
现在有些报错如下:

请教如何解决这个问题呢。哪里出了问题?angular新手,请大家在各方面指教。。
大家讲道理2017-05-15 17:03:40
看你代码的组织结构应该是没有使用到模块管理,那么就先引入d3,直接使用即可,没必要将d3在套一层,也不方便以后的升级
<script src="lib/d3.js"></script>
<script src="lib/angular.js"></script>直接使用
angular.module('myApp.directive', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});
angular.module('myApp', ['myApp.directive'])
.controller(function () {
});如果可以的话,建议你最好将画图的逻辑同你的业务分离,另抽出一个模块,例如
angular.module('ngD3', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});说不定你以后就贡献了一个牛逼的图库了
黄舟2017-05-15 17:03:40
如果你想使用现有的轮子的话,推荐你看看这个angular-nvd3。还有示例
如果你想自己尝试使用的话推荐你看看这个Creating Charting Directives Using AngularJS and D3.js(可能需要翻墙...)