1、我在webpack.config.js里这样写
entry: {
app: ['webpack-dev-server/client?http://localhost:8080','./app/js/app.js'],
vendor: ['jquery', 'bootstrap', 'angular', 'angular-ui-router', 'angular-ui-bootstrap']
}引入:
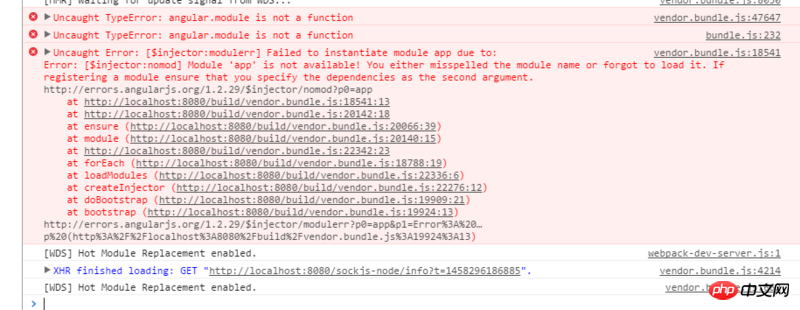
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap']);2、然后控制台就报错了
这个到底怎么回事呢?
世界只因有你2017-05-15 17:01:49
你的“app”模块下有什么控制器没?有的话,像这样写
这样模块就能访问到模块下的控制器了
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap','app-controller']);参考于stack overflow