描述你的问题:ionic app,angular读取本地json实现下拉刷新doRefresh,一直报错...
贴上相关代码:
controller代码:
$scope.doRefresh = function() {
$http.get('json/news.json')
.success(function (data) {
$scope.items = data.news;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
news.json代码:
{
"news":
[
{
"newsid":0,
"title":"新闻一标题",
"text":"大家好,我是新闻一o(^▽^)o",
"img":"img/xinwen1.jpg",
},
{
"newsid":1,
"title":"新闻二标题",
"text":"大家好,我是新闻二o(^▽^)o",
"img":"img/xinwen2.jpg",
}
]
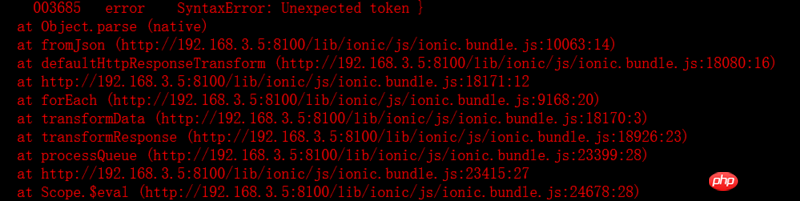
}贴上报错信息:手机上调试报错信息,
贴上相关截图:这是我项目的目录结构,
ringa_lee2017-05-15 17:00:50
看看你的错误,是JSON的解析有问题。
再看看你的json文件,就发现问题了。
JSON的格式要求十分严格的,你的JSON数组里面的每个对象的最后一个属性值后面不应该写逗号了。