找了半天错误,没发现哪里有问题,又跑去看官方文档,还是没有发现。又碰到类似问题的道友么?
代码地址 https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
页面始终是空白的

控制台没有报错

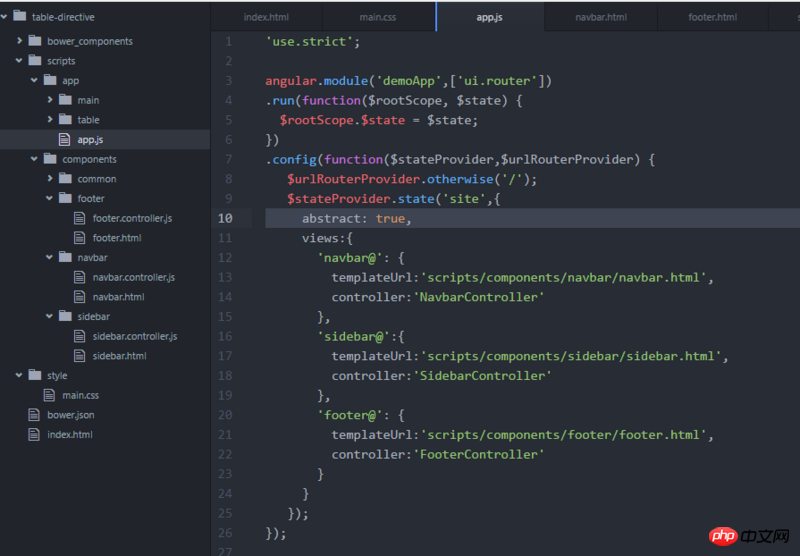
这是我的文档目录结构

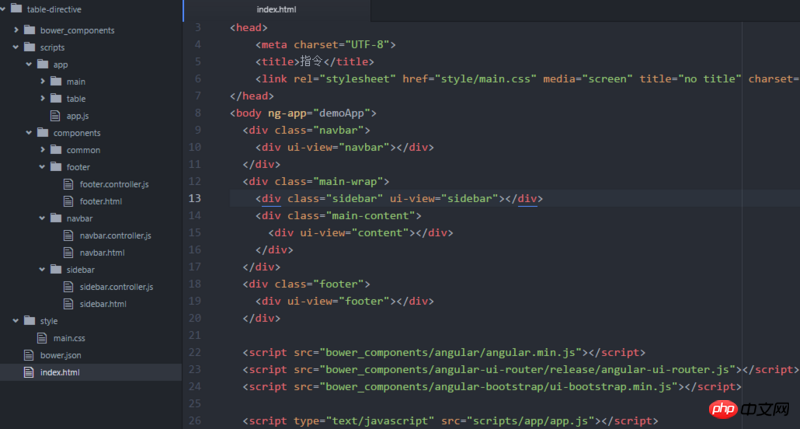
index页面内容

其中的一个模板内容 【顶部导航navbar,其他模板类似】


我想大声告诉你2017-05-15 17:00:50
abstract属性是用来定义抽象路由的,即路由的嵌套定义的时候会使用到,并且,定义了abstract属性之后,肯定会有一个template或者templateUrl属性来将子视图家在到父视图中。
你这里不涉及嵌套路由,你只是想同时把三个模版分别加载到页面的对应位置。那么,就不需要用到abstract:true这一行代码。这一行肯定需要去掉。
然后。一个<p ui-view></p>只能加载一个视图,你如果要同时加载三个模版到index.html中的话,那么,你就需要在index.html中定义三个不同名称的ui-view,然后,在你的app.js里,把这三个不同名字的ui-view添加进对应的要加载的模版的代码中。
比如:
在你的index.html里,就这样写
<!-- index.html -->
<p ui-view="navbar"></p>
<p ui-view="sidebar"></p>
<p ui-view="footer"></p>然后,在你的app.js里,就这样写:
/* app.js */
/* 我就简写主要的部分了 */
$stateProvider
.state('site', {
url: '/site',
views: {
'navbar': {
templateUrl: '',
controller: ''
},
'sidebar': {
templateUrl: '',
controller: ''
},
'footer': {
templateUrl: '',
controller: ''
}
}
})習慣沉默2017-05-15 17:00:50
刚才试了一下你的code,没有问题,你访问 http://127.0.0.1:8888/#/site 这个就行了,(自己试的时候,端口和机器换成你的就行)
截个图
你可以使用这个,如果当前的url都不符合,就跳到你要显示的页面
$urlRouterProvider.otherwise("/site");