例如: http://www.weather.com/
刚打开时类似这样:
然后才会显示具体内容。
请教大家,这样的网页是用了什么技术?
phpcn_u15822017-05-15 17:00:32
它这里用了 angular
原理是把页面分为不同 directive,一开始虽然没有具体内容,但 directive 起到了占位符的作用,所以能看到页面框架。directive本身再通过 ajax ,向后台请求具体内容片断,填充进页面框架里,显示具体文本、图片。
只要理解了原理,要实现这个效果本身很简单,最后用不用 angular 都无所谓
ringa_lee2017-05-15 17:00:32
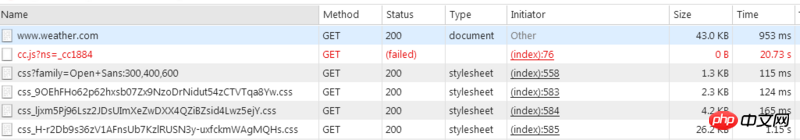
应该没什么可奇怪的,是因为这个网站加载过程中html和css加载完毕时背景图片还没有加载完成,等过了一会儿背景图片加载完成之后才显示出整个网站的效果,看一下f12的network就知道了
这是最先加载的

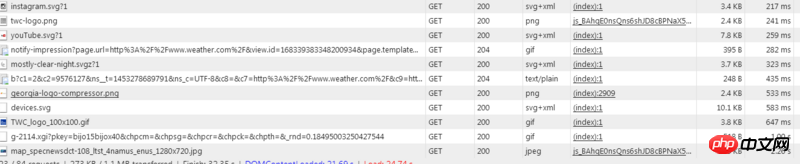
这是最后加载完成的图片

我这边网速有点慢,背景图片加载都要1.15秒
淡淡烟草味2017-05-15 17:00:32
说说我的个人见解,仅供参考:
我觉得要实现这样的效果可以通过ajax实现。
先html+css做好骨架
然后js:
window.onload=function(){
当页面骨架显示完整后,这里再发起ajax请求,载入数据}