请原谅我用的是英文,因为我的linux没有中文输入。
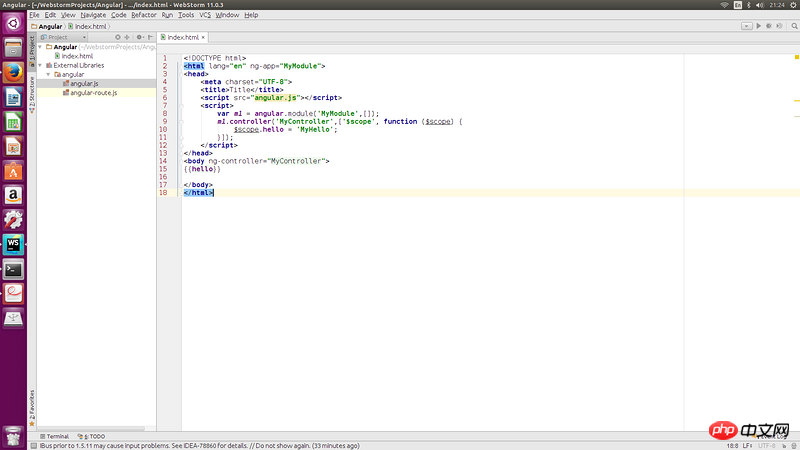
如图所示,我在外部库中添加了lib,但我不知道如何使用它,
感谢您的回复!
世界只因有你2017-05-15 17:00:13
外部库将帮助您使用 WebStorm 并提供完整/高级编码帮助,例如自动完成、文档查找、关键字导航等。它们都在 JavaScript 文件中使用,而不是 HTML,这是如何以及在哪里使用的外部图书馆有效。
如果您需要的是引用 angular.js 文件的正确路径,那么您添加到angular.js file, whatever you added to External Libraries doesn't matter at all. You need to either put angular.js in your project w/ path relative to the HTMLs, or add angular.js外部库
angular.js 放入项目中,并添加相对于 HTML 的路径,或者添加 angular.js 或其路径作为该项目的内容根。请参阅 https://www.jetbrains.com/webstorm/help/configuring-folders-within-a-content-root.html 以获取有关此主题的更多深入信息。🎜