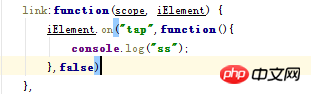
1、为什么设置阻止冒泡会报错

为什么加事件绑定时,设置第三个三个参数(false、true)会报错,不设置没问题
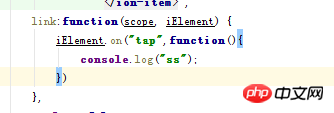
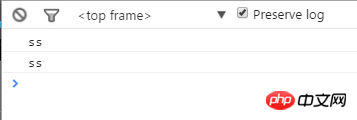
2、为什么绑定tap事件会触发两次

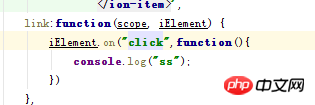
如果改为click就会正常


PHPz2017-05-15 16:59:38
1 .on( events [, selector ] [, data ], handler )
on方法的api,最后一个参数代表事件回调
阻止冒泡的方法为
2 .on("tap",function(e){e.stopPropagation();})
3 如果不是使用IScroll的话,建议使用click,如果使用ISroll的话,配置click:true