html代码如下:
<p ui-sortable="sortableOptionsList[$index]" class="apps-container" ng-model="rawScreens[$index]" ng-repeat="app in rawScreens track by $index">
{{app.name}}
<p ng-repeat="item in app.items track by $index">
{{$index}}{{item.title}}
</p>
</p>js代码如下:
$scope.rawScreens = itemStorage.itemList('http://localhost:8080/demo/demo.json').success(function(data, status, headers, config) {
$scope.rawScreens = data;
var sol = [];
for (i = 0; i < $scope.rawScreens.length+1; i++) {
sol[i] = createOptions(i);
}
$scope.sortableOptionsList = sol;
});
function createOptions(listName) {
var _listName = listName;
var options = {
placeholder: "app",
connectWith: ".apps-container"
};
return options;
}json数据如下:
[
{
"id":"状态1",
"name":"状态1",
"items":[{
"title":"测试数据1"
},{
"title":"测试数据2"
}]
},{
"id":"状态A",
"name":"状态A",
"items":[{
"title":"测试数据a"
},{
"title":"测试数据b"
}]
}
]
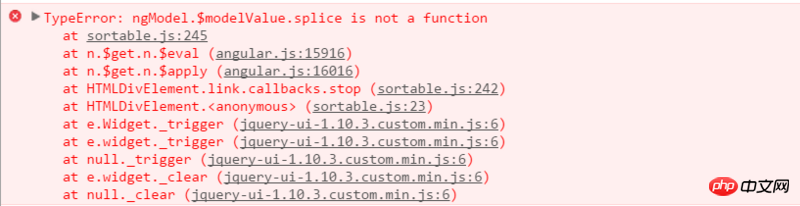
拖动后在deactivate之后,stop之前报错

大家讲道理2017-05-15 16:56:56
1.关于拖拽插件,推荐使用angular-sortable-view,原因:(1)使用简单方便(2)除了Angular不需要额外的依赖。
2.我这里写了一个小例子,你可以点击看看,如果是你想要的结果,可以看下面的内容,如果不满意,下面的就不需要看了。
代码部分:
1.index.html
<body ng-app="MyApp">
<p ng-controller="MyController as vm" class="background">
<p sv-root sv-part="vm.items" class="sv-container">
<p ng-repeat="item in vm.items" sv-element class="sv-cell">
<p>
<p>name: {{item.name}}</p>
<p>value: {{item.age}}</p>
</p>
<span class="sv-handle" sv-handle>拖拽手柄</span>
</p>
</p>
<hr/>
<p class="show-data">
{{vm.items}}
</p>
</p>
</body>2.app.js
(function(){
angular.module('MyApp', ['angular-sortable-view'])
.controller('MyController', MyController)
.service('DataService', DataService);
MyController.$inject = ['DataService', '$q', '$scope'];
DataService.$inject = ['$http'];
function MyController(DataService, $q, $scope){
var vm = this;
activate();
function activate() {
var promises = [get_data()];
return $q.all(promises).then(function() {
// promise被resolve时的处理
});
}
function get_data(){
// 我这里只是示范,真正的promise不是这样写的
vm.items = DataService.get_data();
console.log(vm.items);
}
}
function DataService($http){
// 为了简单起见,我没有真正的发送一个http请求,而是使用了假数据.
/*var url = 'http://example.com';
var params = {
key: 'your_key'
};
var service = {
get_data: get_data
};
return service;
function get_data(){
// 你使用$http获取数据
return $http.get(url, params)
.then(function(res){
// 你的处理
});
}*/
// 上面是实际中会用到的,我下面使用了假数据
var data = [
{name: 'dreamapple1', age: 1},
{name: 'dreamapple2', age: 2},
{name: 'dreamapple3', age: 3},
{name: 'dreamapple4', age: 4},
{name: 'dreamapple5', age: 5},
{name: 'dreamapple6', age: 6}
];
var service = {
get_data : get_data
};
return service;
function get_data(){
return data;
}
}
})();3.style.css
*{
padding: 0;
margin: 0;
}
html{
width: 100%;
height: 100%;
}
body{
width: 100%;
height: 100%;
}
.background{
width: 100%;
height: 100%;
background-color: #f0f0f0;
}
.sv-container{
margin: 0 auto;
width: 30%;
height: 600px;
background-color: #b3d4fc;
position: relative;
}
.sv-cell{
width: 80%;
margin: 10px auto;
height: 90px;
background-color: #0000FF;
position: relative;
}
.sv-handle{
cursor: pointer;
position: absolute;
left: -30px;
width: 80px;
height: 20px;
line-height: 20px;
border: 1px solid black;
z-index: 0;
}
.show-data{
width: 30%;
margin: 0 auto;
text-align: center;
color: #000;
}好啦,基本就是这样,希望可以帮到你^_^。
1.官网示例传送门
2.关于代码如果那里有不清楚的地方可以看我的那个示例。