<p ng-app="" ng-controller="personController"> <!--控制器 --> <!---->
<p>姓:<input type="text" ng-model="person.firstName"></p>
<p>名:<input type="text" ng-model="person.lastName"></p>
<p>{{fullName()}}</p>
</p>
<script>
function personController($scope){
$scope.person={
firstName:"DOJ",
lastName:"Lil",
};
$scope.fullName=function(){
return $scope.person.firstName + $scope.person.lastName;
}
}
</script>
这个是我的代码,在1.4是不能显示的 只有在低于1.2.9才能显示,有大神知道哪里有问题吗。刚开始学,不懂的很多,希望大神见谅
ringa_lee2017-05-15 16:56:22
关于你的问题,我猜应该是版本更新的原因,因为AngularJS不同的版本,会有一些不同的差别,1.2.x以下的版本和1.2.x以上的版本差别还是很多的。
你的这种写法也是不规范的,我建议还是从规范的写法开始,这样才会更快的入手,避免一些不必要的Bug。
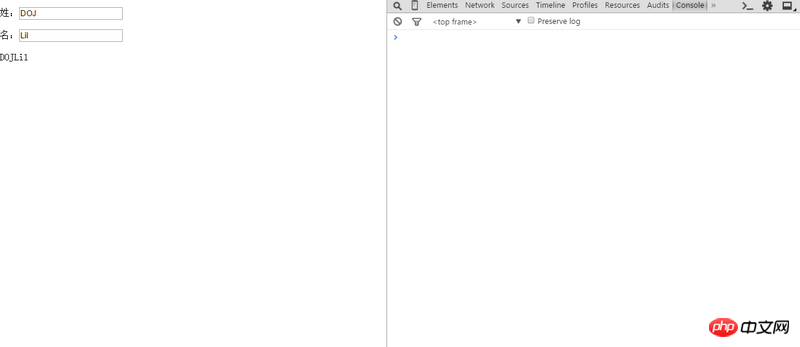
使用1.2.x版本的结果是这样的:

没有报错。
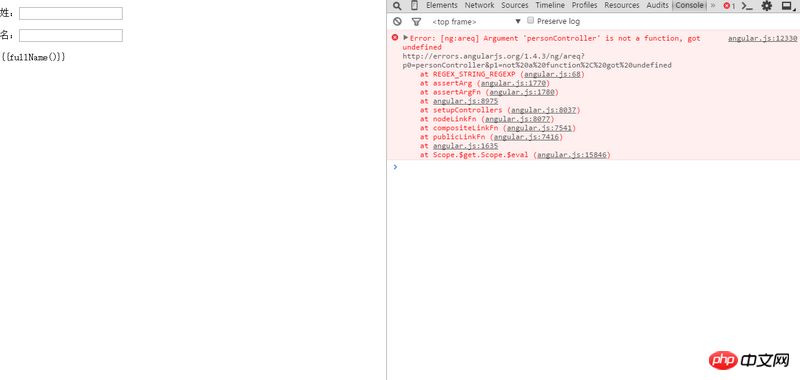
使用1.4.x版本的结果是这样的:

报错,Error: [ng:areq] Argument 'personController' is not a function, got undefined
说明Angular没有发现这个控制器,所以你要使用规范的写法了。
1.一般的写法demo
2.标准的写法demo
注:使用的AngularJS版本为1.2.1
鉴于你的网络不是很好,我把那两个demo的代码剪切了一下,你看看
1.一般的写法:
2.标准的写法(只截取了重要部分):