
如图 ajax 获取的地域信息
ng-modal绑定的数据并不能正确显示。
目前自我判断是$scope.city数据绑定发生在拉去options列表之前,请问如何激活显示?
UPDATE:补充一下问题 我的代码是这样的
<select name="" id="province" ng-model="group.province.id" ng-change="getCity()">
<option value="">请选择</option>
<option value="{{pr.id}}" ng-repeat="pr in prs">{{pr.name}}</option>
</select>
<select name="" id="city" ng-model="group.city.id" ng-change="getDistrict()">
<option value="">请选择</option>
<option value="{{city.id}}" ng-repeat="city in citys">{{city.name}}</option>
</select>
<select name="" id="district" ng-model="group.district.id" ng-change="getCircle()">
<option value="">请选择</option>
<option value="{{district.id}}" ng-repeat="district in districts">{{district.name}}</option>
</select>
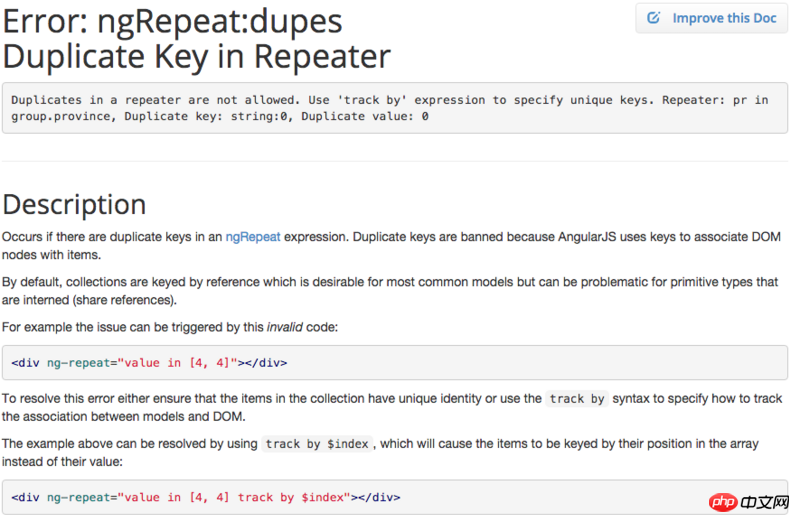
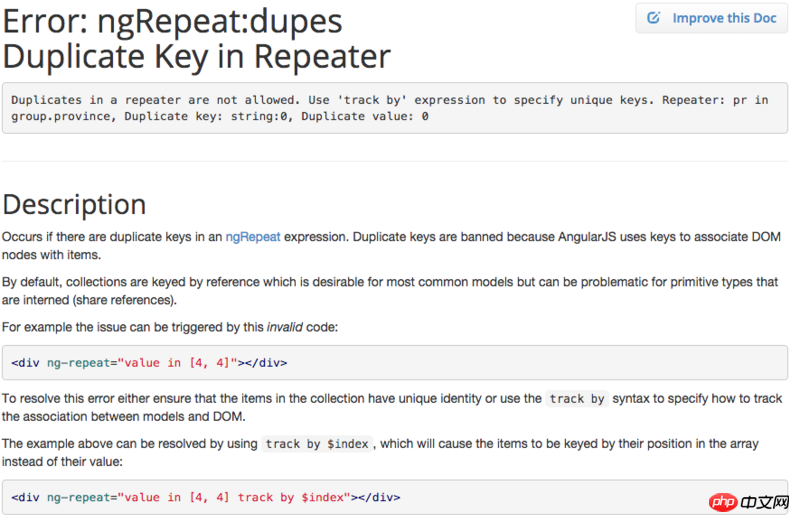
我试了用你的方法直接用options的repeat的对象作为ng-model的对象 好像行不通会报错

黄舟2017-05-15 16:56:20
你提供的信息不够具体,不过我猜是这个原因:
在controller中:
$scope.city = {};
view中:
<input ng-model="city.data" />
<li ng-repeat="c in city.data">...</li>
必须用city的属性绑定model
迷茫2017-05-15 16:56:20
1.在路由的resolve上对你要使用的数据进行处理。
2.在控制器上使用$scope.$watch(expression)对你要显示的数据模型进行监测,当数据从远程拉取下来的时候,可以实时更新(不推荐这种方法,在控制器中使用$scope.$watch()是非常不好的)。
高洛峰2017-05-15 16:56:20
补充一下问题 我的代码是这样的
<select name="" id="province" ng-model="group.province.id" ng-change="getCity()">
<option value="">请选择</option>
<option value="{{pr.id}}" ng-repeat="pr in prs">{{pr.name}}</option>
</select>
<select name="" id="city" ng-model="group.city.id" ng-change="getDistrict()">
<option value="">请选择</option>
<option value="{{city.id}}" ng-repeat="city in citys">{{city.name}}</option>
</select>
<select name="" id="district" ng-model="group.district.id" ng-change="getCircle()">
<option value="">请选择</option>
<option value="{{district.id}}" ng-repeat="district in districts">{{district.name}}</option>
</select>
我试了用你的方法直接用options的repeat的对象作为ng-model的对象 好像行不通会报错

@emj365