我有一条json如下:
[
{"teacher":"Tom","student":[{"name":"stuA","project":"projectA"},{"name":"stuB","project":"projectB"}]},
{"teacher":"Jerry","student":[{"name":"stuC","project":"projectC"},{"name":"stuD","project":"projectD"},{"name":"stuE","project":"projectE"}]},
{"teacher":"Lee","student":[{"name":"stuF","project":"projectF"}]}
]
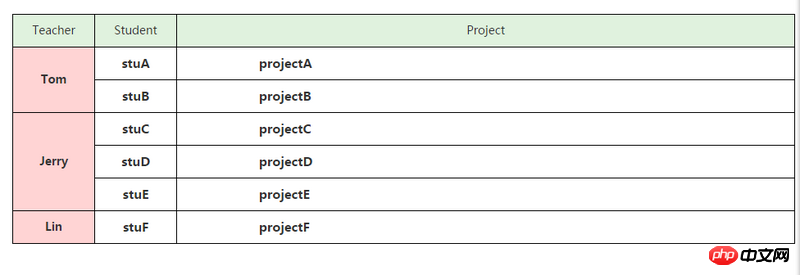
现在我想把这些数据通过ng-repeat渲染进一个表格中,预想图如下:
但是遇到了很多的困难,这估计是遇过的最麻烦的ng-repeat的实践.
附上这个表格的html代码,方便大家清楚地看到这个表格的结构:
<tr style="height:40px" >
<td rowspan="2" style="text-align:center;background:#FFD4D4;font-weight:bold;">Tom</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuA</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectA</td>
</tr>
<tr style="height:40px;">
<td style="text-align:center;font-size:15px;font-weight:bold;">stuB</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectB</td>
</tr>
<tr style="height:40px">
<td rowspan="3" style="text-align:center;background:#FFD4D4;font-weight:bold;">Jerry</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuC</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectC</td>
</tr>
<tr style="height:40px;">
<td style="text-align:center;font-size:15px;font-weight:bold;">stuD</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectD</td>
</tr>
<tr style="height:40px;">
<td rowspan="1" style="text-align:center;background:#FFD4D4;font-weight:bold;">Lin</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuE</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectE</td>
</tr>
这个循环的问题在于,teacher是独占几行的,而且还得嵌套循环。所以请求大神发动一下脑筋帮我想想这个ng-repeat具体该如何实现
为情所困2017-05-15 16:55:03
<table class="table table-bordered">
<thead>
<tr>
<th>teacher</th>
<th>student</th>
<th>project</th>
</tr>
</thead>
<tbody ng-repeat="teacher in teachers">
<tr ng-repeat="student in teacher.student track by $index">
<td ng-if="$index ==0" rowspan="{{teacher.student.length}}">
<span ng-bind="student.name"></span>
</td>
<td><span ng-bind="student.project"></span>
</td>
</tr>
</tbody>
</table>过去多啦不再A梦2017-05-15 16:55:03
在@晨末 答案的基础上做了小修改:
<table class="table table-bordered">
<thead>
<tr>
<th>teacher</th>
<th>student</th>
<th>project</th>
</tr>
</thead>
<tbody ng-repeat="teacher in vm.teachers">
<tr ng-repeat="student in teacher.student track by $index">
<td ng-if="$index ==0" rowspan={{teacher.student.length}}>{{teacher.name}}</td>
<td>
<span ng-bind="student.name"></span>
</td>
<td><span ng-bind="student.project"></span>
</td>
</tr>
</tbody>
</table>下面是结果截图: