
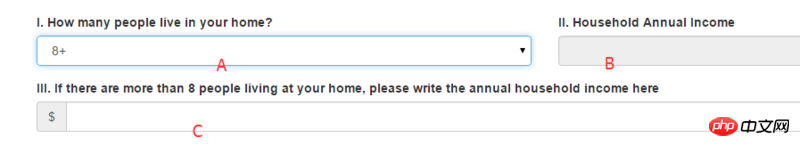
A是下拉列表 BC是文本框。
默认C文本框是隐藏。B文本框可用 。
要实现当A下拉选择最后一个元素,B禁用同时C显示。
A不选择最后一个元素,恢复原样。
<fieldset>
<legend>Household Income Survey</legend>
<p class="row">
<p class="form-group col-xs-12 col-sm-6">
<label for="HouseholdSize" class="control-label">I. How many people live in your home?</label>
<select class="form-control" name="HouseholdSize" id="HouseholdSize">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="8+">8+</option>
</select>
</p>
<p class="form-group col-xs-12 col-sm-6">
<label for="HouseholdIncome" class="control-label">II. Household Annual Income</label>
<select class="form-control" name="HouseholdIncome" id="HouseholdIncome">
<option value=""></option>
<option value="15171">15171</option>
<option value="21590">21590</option>
<option value="29101">29101</option>
<option value="36612">36612</option>
<option value="44123">44123</option>
<option value="51634">51634</option>
<option value="59145">59145</option>
<option value="66656">66656</option>
<option value="74167">74167</option>
</select>
</p>
</p>
<p class="form-group hidden" id="HouseholdIncomeGroup">
<label class="control-label" for="HouseholdIncome">III. If there are more than 8 people living at your
home, please write the annual household income here</label>
<p class="input-group">
<p class="input-group-addon">$</p>
<input type="text" class="form-control" name="" placeholder="">
</p>
</p>
</fieldset>
为情所困2017-05-15 16:53:15
html代码:
<fieldset ng-controller="IncomeCtrl">
<legend>Household Income Survey</legend>
<p class="row">
<p class="form-group col-xs-12 col-sm-6">
<label class="control-label">
I. How many people live in your home?
</label>
<select class="form-control" ng-model="householdSize" ng-change="change()">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="8+">8+</option>
</select>
</p>
<p class="form-group col-xs-12 col-sm-6">
<label class="control-label">
II. Household Annual Income
</label>
<select class="form-control" ng-model="householdIncome" ng-disabled="showDefIncom">
<option value=""></option>
<option value="15171">15171</option>
<option value="21590">21590</option>
<option value="29101">29101</option>
<option value="36612">36612</option>
<option value="44123">44123</option>
<option value="51634">51634</option>
<option value="59145">59145</option>
<option value="66656">66656</option>
<option value="74167">74167</option>
</select>
</p>
</p>
<p class="form-group" id="HouseholdIncomeGroup" ng-show="showDefIncom">
<label class="control-label">
III. If there are more than 8 people living at your
home, please write the annual household income here
</label>
<p class="input-group">
<p class="input-group-addon">$</p>
<input type="text" class="form-control" ng-model="defHouseholdIncome">
</p>
</p>
</fieldset>
JavaScript代码:
.controller('IncomeCtrl', function ($scope) {
$scope.householdSize = 1;
$scope.householdIncome = 15171;
$scope.defHouseholdIncome = 0;
$scope.showDefIncom = false;
$scope.change = function () {
$scope.showDefIncom = $scope.householdSize === '8+' ? true : false;
};
})
阿神2017-05-15 16:53:15
和 @nightire 的思路一样的,这里贴出代码部分:
html<body ng-app="app"> <p ng-controller="main"> <select ng-options="item for item in items" ng-model="selVal" ng-init="selVal = items[0]"></select> <input type="text" ng-model="b" ng-disabled="selVal===items[items.length-1]" placeholder="b"> <input type="text" ng-model="c" ng-show="selVal===items[items.length-1]" placeholder="c"> </p> <script type="text/javascript"> var app = angular.module('app', []); app.controller('main', ['$scope', function($scope) { $scope.items = ['1', '2', '3', '4', '5']; }]); </script> </body>
大概这样的。
阿神2017-05-15 16:53:15
<select> 填充好,然后 ng-model 绑定作用域里一个属性,然后 $watch 这个属性,当条件满足时改变一个状态属性(预先定义好),最后将这个状态属性双向绑定给 B 的 ng-disabled 和 C 的 ng-show/ng-if 就行了吧。