用ui-bootstrap的tabset 和 ng-grid 结合,做了下面的效果。
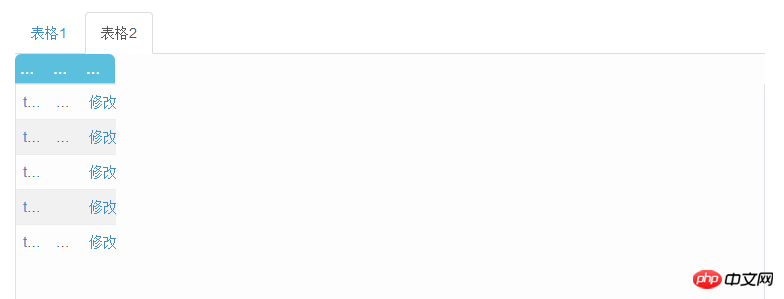
tab切换到第二个标签后,默认展示的grid如下图,自动生成的width只有100px,明显不对啊(⊙o⊙)
用过ng-grid的应该都遇到过这个问题吧,大神们求解答!小女子已经无力回天了!呜呜呜~~~~(>_<)~~~~

PHP中文网2017-05-15 16:51:22
用trick的方式解决了
<ul class="nav nav-tabs">
<li ng-class="active">
<a ng-click="showGrid=true;active='active';active2=''">表格1</a>
</li>
<li ng-class="active2">
<a ng-click="showGrid=false;active='';active2='active'">表格2</a>
</li>
</ul>
<p ng-if="showGrid" class="gridStyle" ng-grid="gridOptions"></p>
<p ng-if="!showGrid" class="gridStyle" ng-grid="gridOptions2"></p>