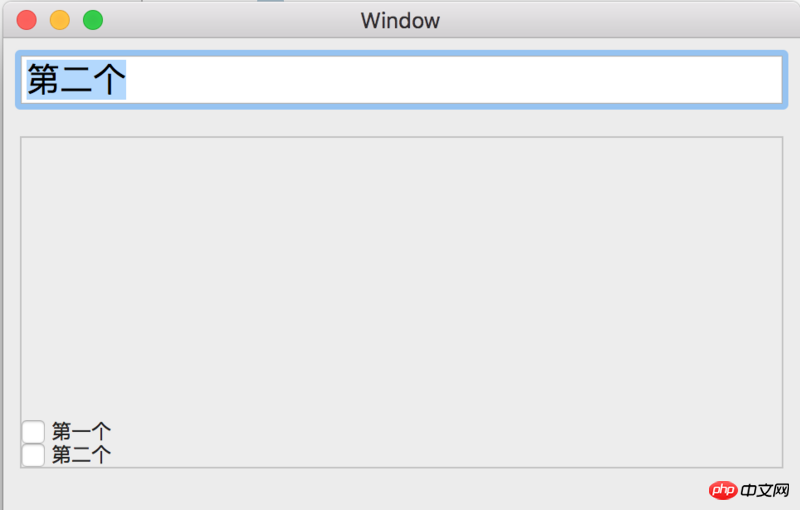
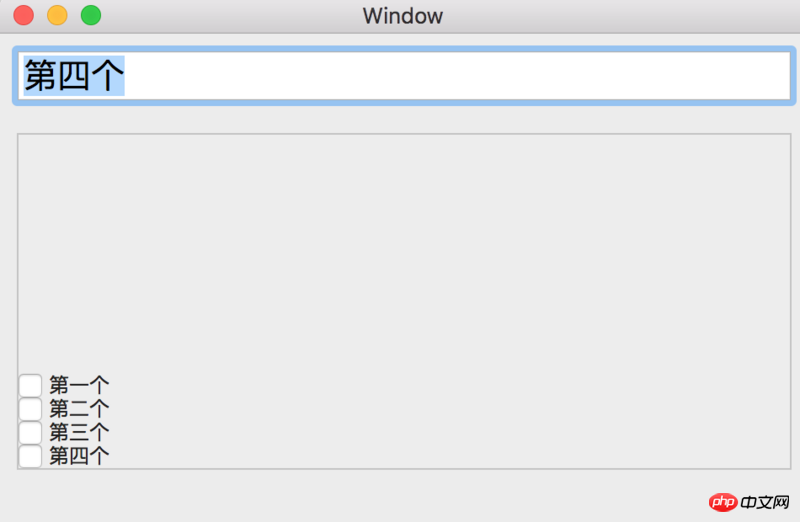
我有一个NSStackView,内容在运行时添加,我希望内容超过一定的高度能出现滚动条,因此在外面套了一个NSScrollView。
现在已经可以出现滚动条了,但是有新的问题,NSStackView新增的内容是从下往上新增。

请问,新增的内容如何从上往下。
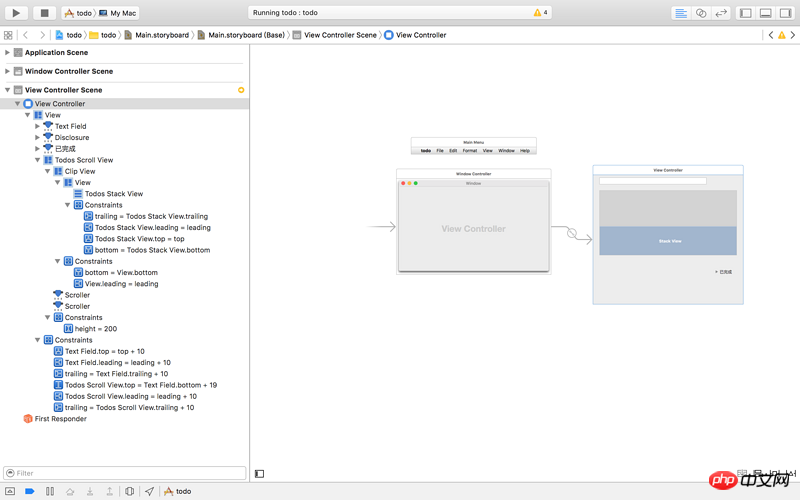
下面是我的main.storyboard

下面是viewController代码
import Cocoa
class ViewController: NSViewController {
var todoList:[Todo] = []
@IBOutlet weak var todosStackView: NSStackView!
@IBOutlet weak var todosScrollView: NSScrollView!
@IBAction func onEnter(sender: NSTextField) {
//创建Todo
let todo = Todo()
todo.content = sender.stringValue
self.todoList.append(todo)
//根据上面的Todo创建一个checkbox
let todoItemView = TodoItem()
todoItemView.setButtonType(.SwitchButton)
todoItemView.todo=todo
//将上面的checkbox加入NSStackView
todosStackView.addView(todoItemView, inGravity: .Top)
}
@IBOutlet var todos: NSArrayController!
override func viewDidLoad() {
super.viewDidLoad()
todosScrollView.hasVerticalScroller = true
todosScrollView.hasHorizontalScroller = true
// Do any additional setup after loading the view.
}
override var representedObject: AnyObject? {
didSet {
// Update the view, if already loaded.
}
}
}下面是checkbox的代码
import Cocoa
class TodoItem: NSButton {
var todo:Todo!{
didSet {
self.title = self.todo.content
self.state = self.todo.done ? NSOnState : NSOffState
}
}
func completeTodo(){
if(self.state == NSOnState){
self.todo.done = true
}else{
self.todo.done = false
}
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override init(frame frameRect: NSRect) {
super.init(frame: frameRect)
self.setButtonType(.SwitchButton)
self.target = self
self.action = #selector(self.completeTodo)
}
}阿神2017-05-02 09:30:25
这问题我在stackoverflow问了,解决了我的问题。
NSClipView是NSView的子类,NSView默认的坐标是左下角。
因此只要修改isFlipped为true,就可以了,意思就是把坐标从左下角翻到左上角。
import Cocoa
class FlippedClipView : NSClipView{
override var flipped:Bool {
get {
return true
}
}
}然后在main.storyboard里把ClipView的custom class改为FlippedClipView
原答案
阿神2017-05-02 09:30:25
你好,我是一名用spring security的新手,在网上搜到了你之前关于自定义UserPasswordAthenticationFilter 的问题,我也碰到了同样的问题,想写一个自己的认证,请问你现在解决了吗?