刚刚接触iOS开发所以在屏幕适配上面有一些迷惑之处.
举个栗子
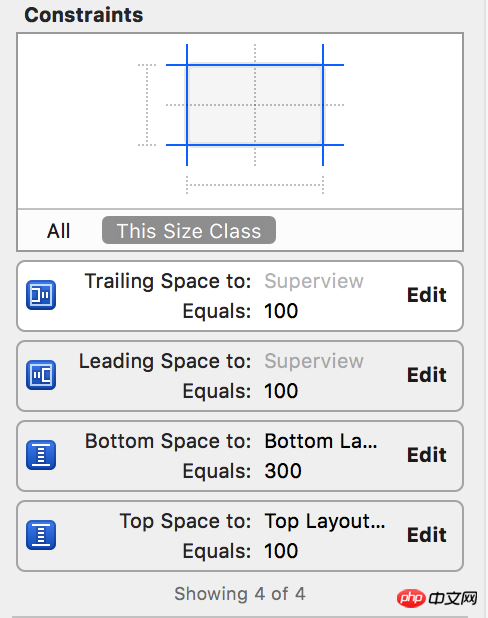
以下是我的约束条件
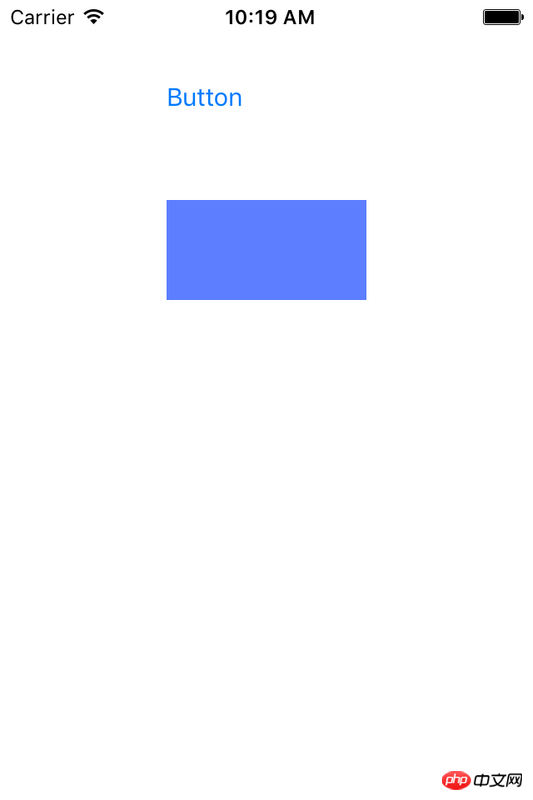
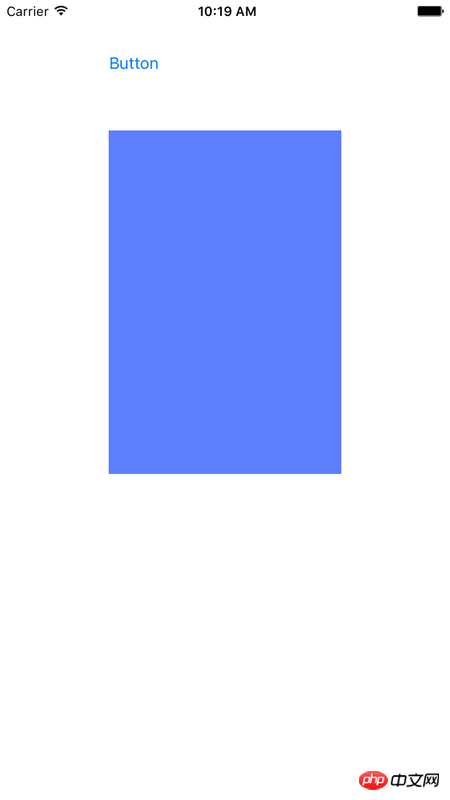
但是不同的机器上完全是不同的效果
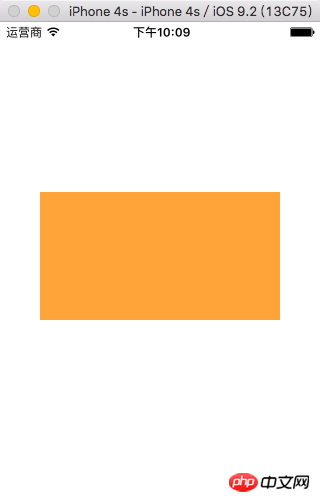
4s

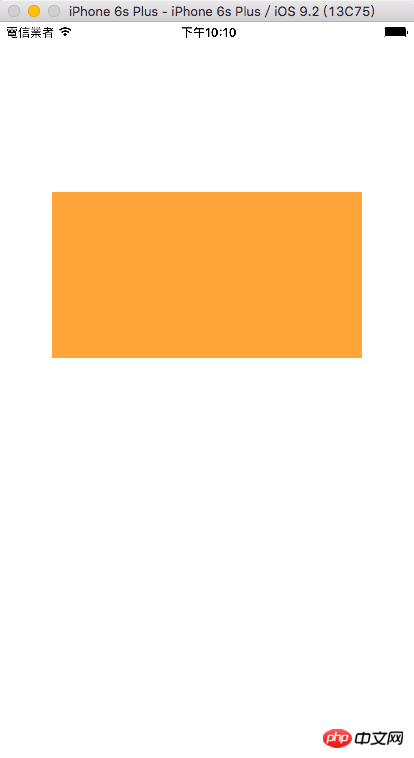
6sp

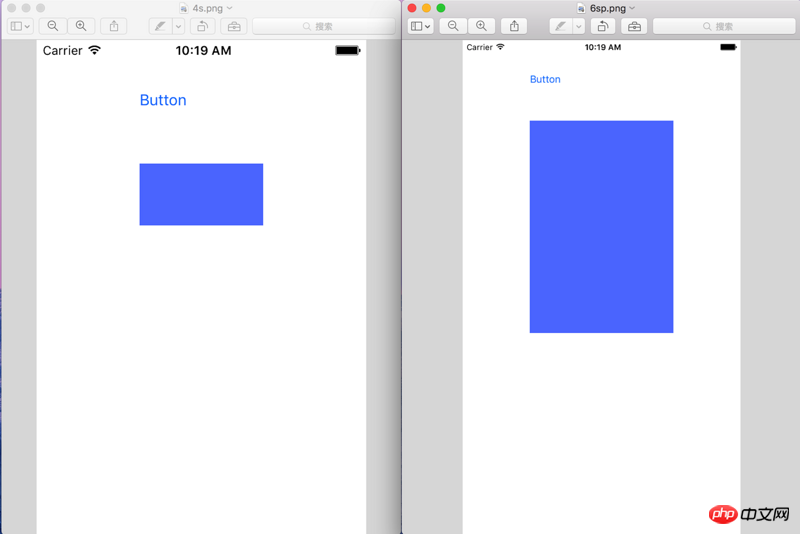
为了看起来更直观 ,实际上就是效果的差距甚远

所以请教大家,大家平时在屏幕适配方面都是采取什么解决方案.
像我上面提出的需求改用何种方法才可以实现
感谢一楼的热心回答,在此处补充一下
可能是我思考问题的角度除了问题,实际上我想达到的目的是,我在iPhone6P上写了这么一套布局.而这套布局在应用到iPhone4上的时候,显示的比例可以不同,但是大体效果应该一致.变相理解为 iPhone4是iPhone6P的缩小版,请问这种需求该如何实现呢?
習慣沉默2017-05-02 09:23:00
之前是学 iOS开发的时候,对于AutoLayout的用法不是很爽,甚至一度觉得代码布局会更加简单。直到我发现 autoLayout 的 Aspect Ratio 进行比例之后,才觉得 AutoLayout 是多么好用。按照我的个人理解呢,用 aspect ratio 的话,就是可以对各种 控件之间的 大小进行一个比例大小。

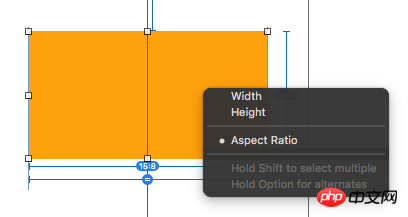
先上个 storyboard 上面的约束图。我只是 确定view 的 X 方向 的位置约束,和 Y方向的 位置约束。但是,仅凭着两个约束是无法确定 一个 view 的大小的。如果和 lz 一样 确定上下左右的 距离进行确定,那么只要屏幕进行变化,那里就是view 的大小就会被拉伸。而不是 lz 最后要求的 4 是 plus 的缩小版。那么使用 Asecpt Rotio。如图。

我是 确定 view 的 width 和 height 之间的比例是 15:8。
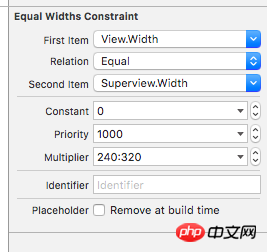
接下来,在确定 view 的 width 和 主 View 的 width 的比例是 一个恒定的。

storyboard 上面的 viewController 的 width 是 320,整个界面是 iphone 5/5s 的样纸,但是有一点就是 iphone 4/4s 的 屏幕宽 和 5/5s 是一样的。所以也就是 view 的 width 具有 屏幕的宽度进行确定,然后得出大小,再得到 view 的高度。那么也就能 做到 不同机型,4 只是 plus 的 缩小版,而不是各种拉伸。
还是上图来的直接一些。


我也只是一个 入门不久 的 iOS新手。祝你在iOS开发路上越走越远。
習慣沉默2017-05-02 09:23:00
按照你设置的规则,这里可以简单的理解为:
1)离屏幕左边 100;
2)离屏幕右边 100;
3)离屏幕上边 100;
4)离屏幕下边 300;
按照你的规则这样显示是对的呀。iPhone 6 Plus 和 iPhone 4 屏幕高度不一样,那按你设置的规则显示的效果就应该不一样。
我猜你可能是想把你的那个 View 固定一个高度,这时候你可以把 Bottom Space 那个规则去掉,添加一个设置 View Height 为固定高度的规则即可。
滿天的星座2017-05-02 09:23:00
非常好的autolayout 教程。
Auto Layout Tutorial in iOS 9
你根据上面的教程理解一下,自动布局。
如果是新手,可以先从frame和4s开始练起,利用frame 等属性熟悉了控件是如何放在canvas 上。