css - 移动端布局的问题

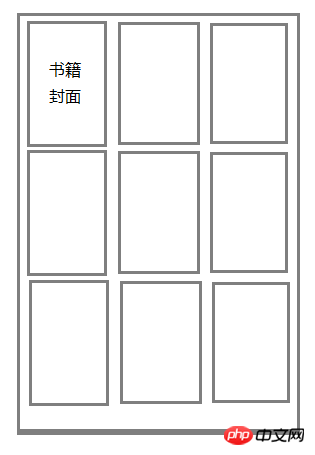
移动端要实现一行三个方块的布局,大小自适应,
1、里面的小方块(书籍封面)的width和height写死时, 如何实现这样的布局?
2、小方块(书籍封面)的width和height不写死时, 如何实现这样的布局,?
哪种方法实现比较简单?

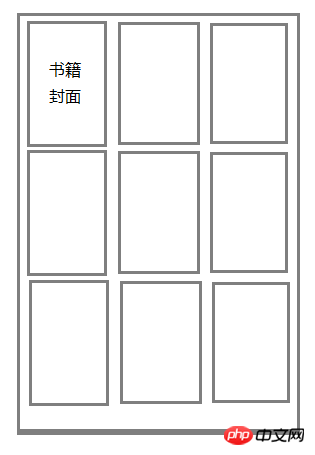
移动端要实现一行三个方块的布局,大小自适应,
1、里面的小方块(书籍封面)的width和height写死时, 如何实现这样的布局?
2、小方块(书籍封面)的width和height不写死时, 如何实现这样的布局,?
哪种方法实现比较简单?
黄舟2017-04-18 09:50:35
写死的话,每本书外面套个宽度33.3%的容器,里面宽度定死了就用margin:auto,用calc可以少套一层容器,还可以用视口单位~
不写死,flex可以实现,百分比宽度和视口单位也可以把