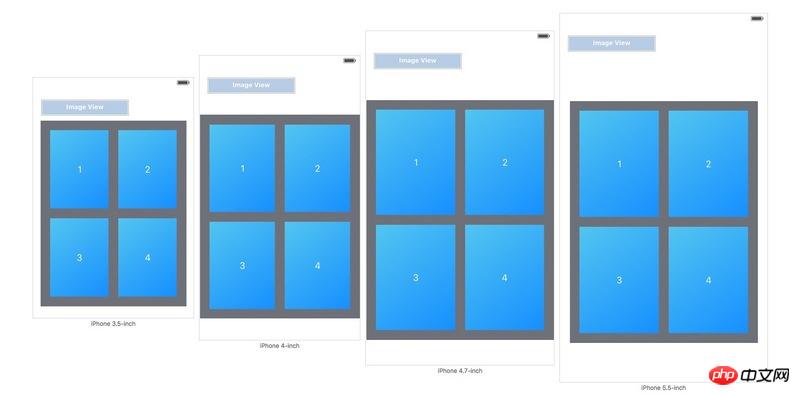
ios - 求解决一个的四叶草布局效果
效果如图6和6p 看起来很容易,我实现了后比较复杂,并且在3.5 上有问题
最好用autolayout xib 实现。
masonry 也可以。
需求
margin 边缘间距均一致,按钮整体位于屏幕的位置要舒适(视觉均分)
高宽比例要保持
4个矩形,尽量位于一个View中
6p上不能拉伸图片

2x 素材
自己实现了,效果如图,期待简单思路中。
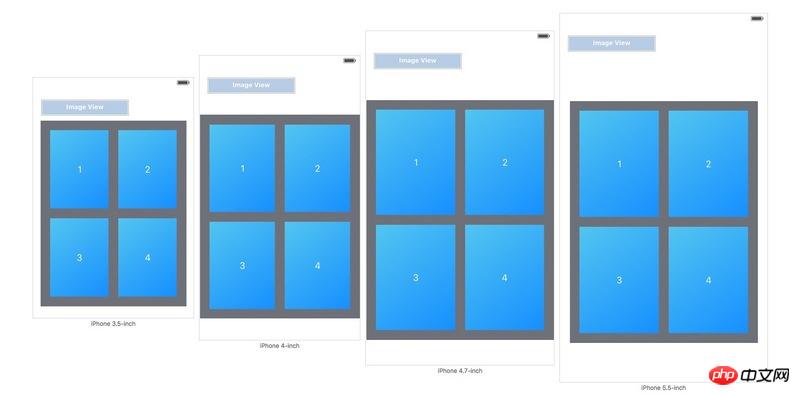
效果如图6和6p 看起来很容易,我实现了后比较复杂,并且在3.5 上有问题
最好用autolayout xib 实现。
masonry 也可以。
需求
margin 边缘间距均一致,按钮整体位于屏幕的位置要舒适(视觉均分)
高宽比例要保持
4个矩形,尽量位于一个View中
6p上不能拉伸图片

2x 素材
自己实现了,效果如图,期待简单思路中。
PHP中文网2017-04-18 09:20:26
使用masonry好整,
1、创建一个大View,名字为bigView;
2、创建四个button,添加到bigView当中;
3、使用masonry,
buttonOne的约束{
距top的距离;
距left的距离;
据right的距离;
宽度写成比例(100/375.0*KScreenWidth);
高度写成比例(150/667.0*KScreenHeight);
}
buttonTwo的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
buttonThree的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
buttonFour的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
天蓬老师2017-04-18 09:20:26
没有太懂你的需求,意思是要让这4个按钮 在 6 和 6P 上的布局比例一样?
可以获取屏幕宽度值width,根据width,加载其他的宽、高、间距等
let width = UIScreen.mainScreen().bounds.width