用django写的程序,然后大概的问题是这样的.跟这个类似:

然后按照答案 改成 ./ 的话,首页是可以访问的,但是内页,文章页就不行了.
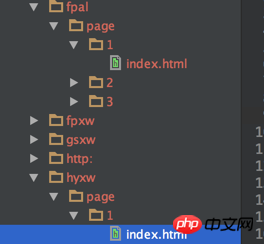
网站的结构 : 
默认生成的都是 / 的,我知道把所有的链接前面加一个 目录的名称 比如 /001/ 也是可以访问的,但是感觉这样不够智能 而且也不够方便,求快捷的方法?
怪我咯2017-04-18 09:08:32
以下节录自之前我写的书: It's Django
动态网站中也会需要静态档案,如网站会用到的图片,css,js档等。我们要如何来管理和使用这些静态档呢?首先,我们在上层mysite底下增加两个资料夹static 和assets,static 资料夹是开发时用来放置静态档的目录,该目录底下可以新增数个子目录来放置不同种类的静态档,比如说设置img 来放置图片或是css 来放置css 档。而 assets 是网站真正上线时放置静态档的目录,这两个目录之所以会分开,是因为在上线时我们需要将静态档的管理权交给网页伺服器。 mysite底下增加兩個資料夾 static 和 assets,static 資料夾是開發時用來放置靜態檔的目錄,該目錄底下可以新增數個子目錄來放置不同種類的靜態檔,比如說設置 img 來放置圖片或是 css 來放置 css 檔。而 assets 是網站真正上線時放置靜態檔的目錄,這兩個目錄之所以會分開,是因為在上線時我們需要將靜態檔的管理權交給網頁伺服器。
接著,我們先到settings.py中進行設定:
...
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_ROOTS = os.path.join(BASE_DIR, 'assets')
...這邊一共設定了三個參數,詳細的說明如下:
| 參數 | 說明 |
|---|---|
| STATIC_URL | 靜態檔的URL pattern,這邊我們設為 /static/ ,那麼在網頁路徑中以 /static/ 開始的便會被視為靜態檔,如: http://127.0.0.1/static/hello.png 、 http://127.0.0.1/static/hi.js ,但如果是 http://127.0.0.1/restaurants/static/ 則會匹配urls.py中的路徑,而非靜態檔 |
| STATICFILES_DIRS | 開發時放置靜態檔的資料夾。允許設置多個資料夾來指示靜態檔的位置。如上面設定,我們可以在與BASE_DIR所指示的資料夾底下新增一個 static 資料夾,並把圖檔,css,js放在裡面 |
| STATIC_ROOT | 上線時放置靜態檔的資料夾。藉由python manage.py collectstatic ,Django 會將 STAIC_DIRS 下發現的靜態檔複製至 STATIC_ROOT 下。由於當設定檔的 DEBUG 設為 False
| 接着,我们先到
| 参数 | 说明 | 🎜
|---|---|
| STATIC_URL🎜 | 静态档的URL pattern,这边我们设为/static/ ,那么在网页路径中以/static/ 开始的便会被视为静态档,如: http://127.0.0.1/static/hello.png 、 http://127.0.0.1/static/hi.js ,但如果是http://127.0.0.1/restaurants/static/ 则会匹配urls.py中的路径,而非静态档🎜
🎜
|
| STATICFILES_DIRS🎜 | 开发时放置静态档的资料夹。允许设置多个资料夹来指示静态档的位置。如上面设定,我们可以在与BASE_DIR所指示的资料夹底下新增一个 static 资料夹,并把图档,css,js放在里面🎜
🎜
|
| STATIC_ROOT🎜 | 上线时放置静态档的资料夹。藉由python manage.py collectstatic ,Django 会将 STAIC_DIRS 下发现的静态档复制至 STATIC_ROOT 下。由于当设定档的DEBUG 设为False 后,Django 预设便不会处理回传静态档了,藉由指令将这些档案集合到一个资料夹下,方便网页伺服器管理及读取🎜
🎜
🎜
🎜上面这些参数设定好之后,便可以在模版使用 便大功告成了。但若有一天靜態檔的網頁路徑被迫更改為 請讀者記得在模版中先載入 /static_file/ ,就得一个一个模版找到路径并修改,这不是很累人吗?一个比较 "Django" 的作法如下:rrreee 请读者记得在模版中先载入 回复 0PHP中文网2017-04-18 09:08:32 如果你是指View对应的Url可以看这篇文档 如果你指的是静态文件,例如js,css,可以通过更改Django配置中的 STATIC_URL 来实现 回复 0 |