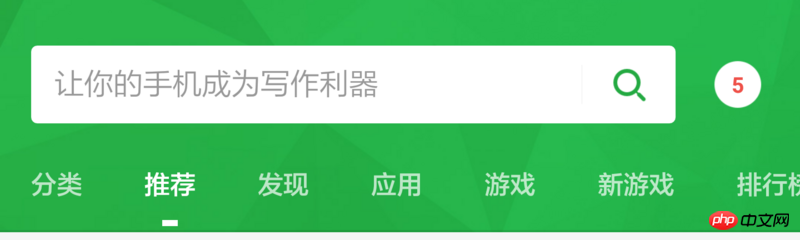
这个是豌豆荚 APP上的样式,他们TabLayout的白色下标线很短

这个是Demo上 默认的效果,白色下标线跟当前 tab item 的宽度一样
所以问题就是如何能控制这个下标线的样式,让它像豌豆荚上那样的效果?
我找到一个第三方的组件 SmartTabLayout
迷茫2017-04-17 17:42:50
查阅TabLayout API发现找不到设置下标线的宽度的,只有设置小标线的高度setSelectedTabIndicatorHeight方法,所以豌豆荚 APP可能使用的不是TabLayout 可能是自定义的控件布局。