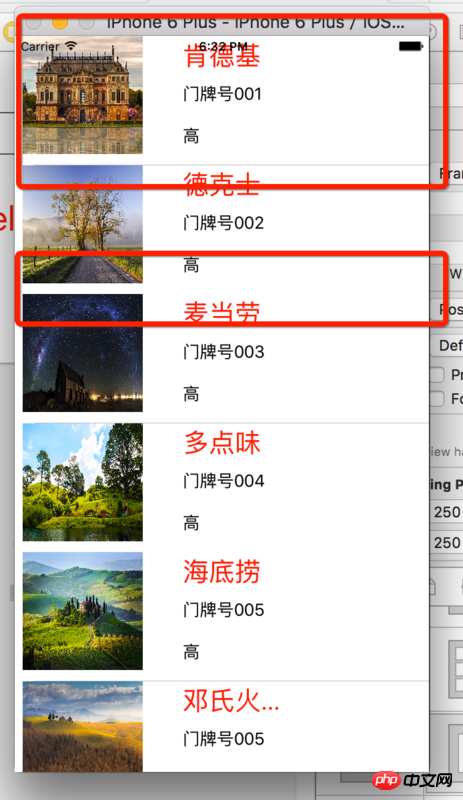
项目要求是这样的
请问用swift如何作出这样的效果呢?
图示中的结构是一个section有2个row
所以是row1 切左上右上两个圆角, row2 切左下,右下2个圆角。
阿神2017-04-17 17:37:25
问题已解决,代码如下,希望对各位有点用处
override func drawRect(rect: CGRect) {
//切左上右上圆角
let maskPath = UIBezierPath(roundedRect:self.bounds, byRoundingCorners: [.TopLeft,.TopRight], cornerRadii: CGSizeMake(5.0, 5.0))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = maskPath.CGPath
self.layer.mask = maskLayer
//添加border
let borderLayer = CAShapeLayer()
borderLayer.frame = self.bounds
borderLayer.path = maskPath.CGPath
borderLayer.lineWidth = 0.5
borderLayer.strokeColor = UIColor.lightGrayColor().CGColor
borderLayer.fillColor = UIColor.clearColor().CGColor
let layers:NSArray = self.layer.sublayers! as NSArray
if ((layers.lastObject!.isKindOfClass(CAShapeLayer))) {
layers.lastObject?.removeFromSuperlayer()
}
self.layer.addSublayer(borderLayer)
} override func drawRect(rect: CGRect) {
//切左下右下圆角
let maskPath = UIBezierPath(roundedRect:self.bounds, byRoundingCorners:[.BottomLeft,.BottomRight], cornerRadii: CGSizeMake(5.0, 5.0))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = maskPath.CGPath
self.layer.mask = maskLayer
//添加border
let borderLayer = CAShapeLayer()
borderLayer.frame = self.bounds
borderLayer.path = maskPath.CGPath
borderLayer.lineWidth = 0.5
borderLayer.strokeColor = UIColor.lightGrayColor().CGColor
borderLayer.fillColor = UIColor.clearColor().CGColor
let layers:NSArray = self.layer.sublayers! as NSArray
if ((layers.lastObject!.isKindOfClass(CAShapeLayer))) {
layers.lastObject?.removeFromSuperlayer()
}
self.layer.addSublayer(borderLayer)
}
PHP中文网2017-04-17 17:37:25
我感觉如果你把图中两条 Feed 看做是两个自定义的 TableViewCell 会更好,这样一来,你所说的圆角其实就是每个 Cell 上放一个白色的带圆角的 UIView 即可。
迷茫2017-04-17 17:37:25
看了一楼的回答,感觉确实是一种接决问题的方案。
但是此处我有一个疑问
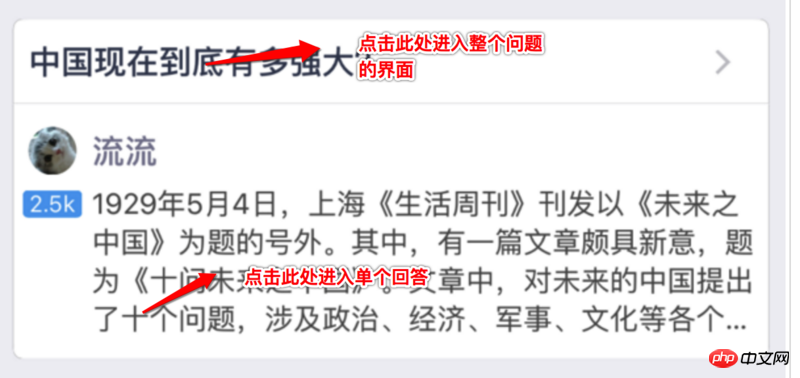
知乎的设计原意是这样的

点击上半部分或者是下半部分,是进入不同的页面,也就是说需要不同的监听,可是如果按照楼上朋友的解决办法,这种情况该如何解决呢