<div class="board" id="face"> <iframe id="svgdocument" frameborder="0" scrolling="NO"></iframe> </div>
我在上面这个iframe中通过触发某个事件添加链接到svg,然后想要获取svg的内容
$("#" + boardUrl).attr("src", svgUrl);//给iframe添加svg的链接
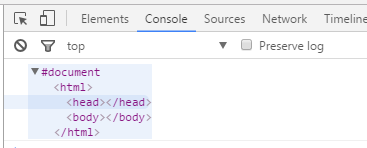
var data2=document.getElementById("svgdocument").contentDocument;//获取svg内容但是并没有获取到

我个人觉得可能的原因是在iframe还没有导入svg的时候就执行了获取内容的代码,所以才只是返回了一个空的框架。
请教一下各位我的想法是否正确?以及解决办法?谢谢!~
三叔2016-11-01 10:31:14
var data2;
$("#" + boardUrl).attr("src", svgUrl).on("load",function(){
data2=document.getElementById("svgdocument").contentDocument;//获取svg内容
});//给iframe添加svg的链接这样呢?