html5 - CSS3动画执行过程中导致显示模糊
问题:H5页面在执行元素的动画(如ZoomIn,循环5次)过程中,动画元素(如文字、图片等)会显示模糊,当动画执行完毕之后才会正常显示。
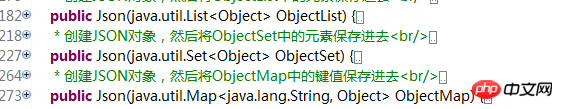
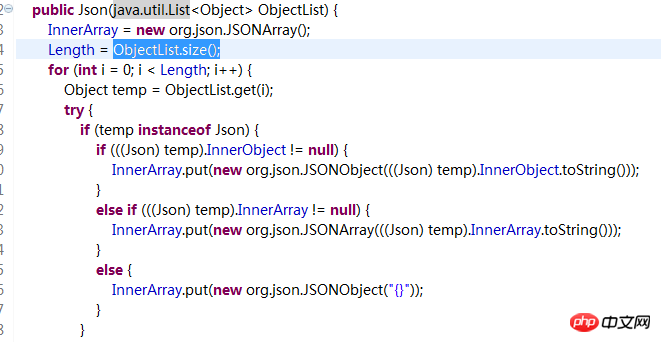
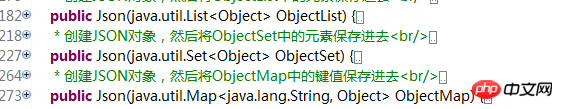
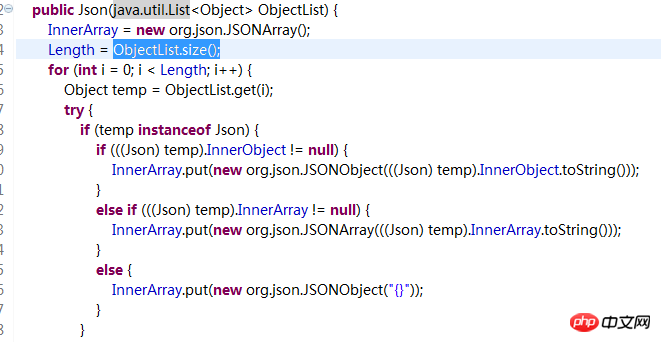
问题截图:


目前这个问题在PC端和移动端都会出现,网上查找相关问题无果,特在此提问,希望大家能帮忙解惑。
问题:H5页面在执行元素的动画(如ZoomIn,循环5次)过程中,动画元素(如文字、图片等)会显示模糊,当动画执行完毕之后才会正常显示。
问题截图:


目前这个问题在PC端和移动端都会出现,网上查找相关问题无果,特在此提问,希望大家能帮忙解惑。
天蓬老师2017-04-17 14:58:55
我也遇到过这种问题,是因为用的rem单位,有小数点。改成整数的px就不模糊了
具体原因可能还是在浏览器对css3动画渲染流程的问题吧,关注等待大神解答
巴扎黑2017-04-17 14:58:55
网上相关资料有说是因为3d动画使用了小数点的设置,导致计算后的px值出现了非整数,然后导致出现模糊不清楚的问题,但是具体原因还不能确定。另外就是,本身一些动画需要用到的3d动画只能是设定小数倍数或者百分比倍数,计算后的结果不能完全保证得到整数,所以这个方向应该也不是完全能够解决问题的。