
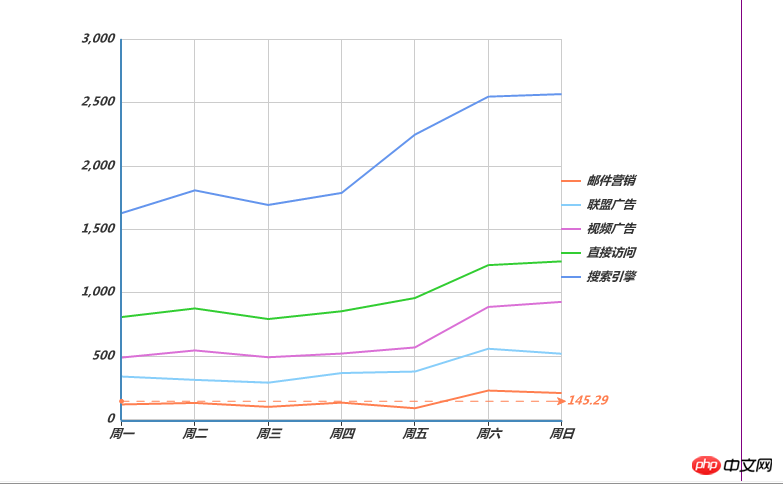
如图所示的 145.29 这条线怎么设置
//代码如下
series: [{
name: '邮件营销',
type: 'line',
stack: '总量',
symbol: 'none',
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
label:{
normal:{
show:true,
position:'top',
formatter:'{c}%'
}
},
itemStyle : { normal: {label : {show: true}}},
data: [120, 132, 101, 134, 90, 230, 210]
}]ringa_lee2017-04-17 14:35:34
方法一:
markLine: {
data:[
[
{
name:'两点之间的线',
coord:[0,120]
},{
coord:[6, 500]
}
]
]
},
方法二:
markLine: {
data:[
[
{
name: '两个屏幕坐标之间的标线',
x: 100,
y: 100
},
{
x: 500,
y: 200
}
]
]
}, 注:coord:[x,y],其中x是Xaxis值的下标值,y是Yaxis的值;
参考api