浏览器没有问题,
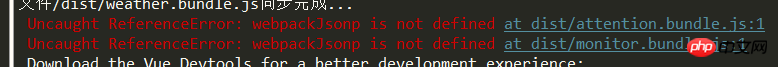
手机上运行报错: Uncaught ReferenceError: webpackJsonp is not defined
网上说是common.js没有加载,但是为什么浏览器和手机上测试会有区别,该如何解决?
页面引入js如下:
...
<script src="../dist/common.js"></script>
<script src="../dist/attention.bundle.js"></script>webpack.config.js
var webpack=require('webpack');
var vue=require('vue-loader');
var path = require('path');
var devServer=require("webpack-dev-server");
module.exports={
//页面入口文件配置
entry:{
newsList:"./js/news/list_entry.js",//新闻
newsPage:"./js/news/page_entry.js",//新闻详情页
weather:"./js/weather/weather_entry.js",//天气
monitor:"./js/monitor/monitor_entry.js",//监测
attention:"./js/attention/att_entry.js"
},
output:{
path:"dist",
filename:"[name].bundle.js",
publicPath: "/"
},
watch: true,
resolve: {
extensions: ['', '.js', '.vue'],
alias: {
components: path.join(__dirname, './src/components')
}
},
plugins:[
new webpack.optimize.CommonsChunkPlugin("common.js",["monitor","attention"])
],
module:{
loaders:[
{test:/\.css$/,loader:'style!css!'},
{test:/\.scss/,loader:'style!css!sass'},
{test: /\.(jpg|png)$/, loader: "url?limit=8192&name=../[path]/[name].[ext]"},
]
}
}
天蓬老师2017-04-17 14:29:14
webpack配置文件中的 CommonsChunkPlugin 配置贴出来看看。应该是少了webpack的启动文件。
如果配置是大致下面的形式:
...
new webpack.optimize.CommonsChunkPlugin(
{names: ["common", "webpackAssets"]}
),
...那么页面中还需要将‘webpackAssets’(名称不固定)文件引入到页面中,并且这个文件一定要放在其他js前引用!