既然 对行内框垂直方向设置 margin、border、padding 无效,为何游览器加载出来的效果 还是把行内框的高度 加上了 垂直方向的border 和padding?
非替换元素的内边距、边框和外边框对行内元素或其生成的框没有垂直效果;也就是说,他们不会影响元素行内框的高度。-----摘自 《CSS权威指南 第三版》 P189
那为何行内框的高度还是把 padding 和 border 算在里面?

阿神2017-04-17 13:48:22
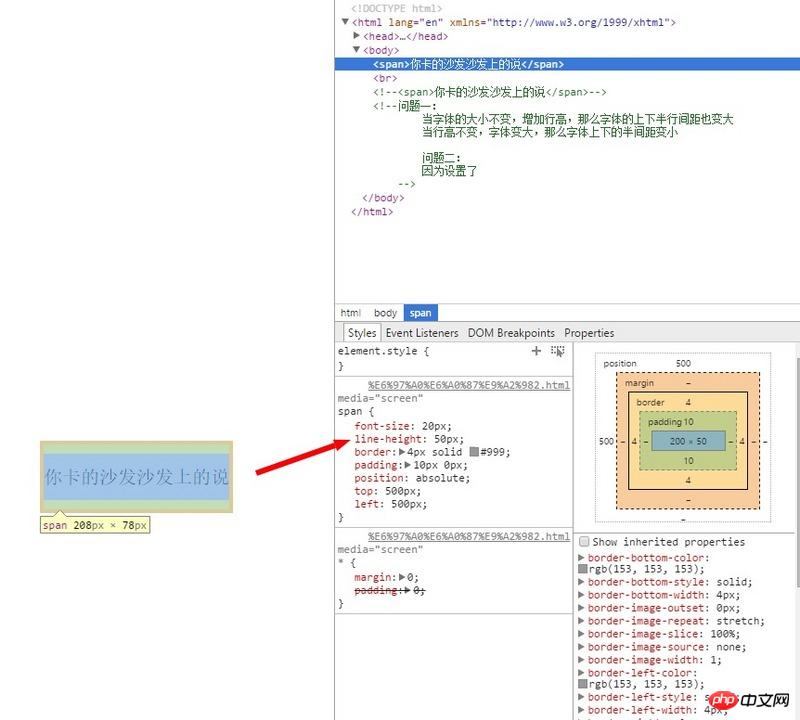
你难道以为这个Span的高度就是行内框的高度?
行内框高度在你这里就是line-height也就是50px,在盒子模型里也清楚的表示了是50,没有发现异常。